Digitale Produkte oder Services profitieren erheblich von barrierefreiem Webdesign.
Digitale Produkte, angefangen von Websites über Apps bis hin zu digitalen Service-Kiosken, sollten für alle Menschen zugänglich sein. Immerhin liegt die Stärke des Digitalen in der Fähigkeit, individuelle Bedürfnisse durch Anpassungsfähigkeit zu bedienen.
Barrierefreies Webdesign hat das Ziel, digitale Produkte für jede Person nutzbar zu machen, unabhängig von deren individuellen Fähigkeiten und Einschränkungen. Dies umfasst nicht nur die Berücksichtigung von dauerhaften körperlichen oder kognitiven Beeinträchtigungen, sondern auch von einer Vielzahl von Umständen und Bedürfnisse, die Nutzer zu bestimmten Zeitpunkten in ihrem Leben haben können.
Als Agentur für barrierefreies Webdesign ist es unser Ziel, digitale Erlebnisse für alle Nutzer zugänglich zu machen. In diesem Sinne teilen wir unsere besten Tipps für barrierefreies Webdesign, damit Ihre Website nicht nur ästhetisch ansprechend, sondern auch für Menschen mit unterschiedlichen Fähigkeiten leicht zugänglich ist.
Was Sie im Artikel erwartet:
Was bedeutet barrierefreies Webdesign?
Grundsätzlich ermöglicht Barrierefreiheit, ein Produkt hürdenlos wahrzunehmen, zu navigieren und damit zu interagieren, so mühelos wie möglich. Barrierefreies Webdesign zielt darauf ab, Produkte zu schaffen, die vielfältige Bedürfnisse und Vorlieben berücksichtigen, digitale Erfahrungen inklusiv und für alle zugänglich machen.
Warum barrierefreies Webdesign sinnvoll ist
Barrierefreies Webdesign ist nicht nur ein “Nice-to-have”, es ist in den meisten nationalen und supranationalen Rechtsordnungen eine rechtliche Verpflichtung. Richtlinien wie das Barrierefreiheitsgesetz 2025 schreiben vor, dass digitale Produkte für alle Benutzer zugänglich sein müssen.
Neben den rechtlichen Verpflichtungen gibt es überzeugende Gründe, warum Barrierefreiheit in der digitalen Gestaltung Priorität haben sollte:
- Größere Reichweite: Barrierefreie Websites und Apps sind nicht nur für Menschen mit Behinderungen einfacher zu verwenden, sondern auch für Suchmaschinen besser zu indizieren. Dies bedeutet, dass Sie für jeden leichter zu finden sind und Ihr Publikum potenziell erweitern können.
- Alternde Bevölkerung: Mit zunehmendem Alter der Bevölkerung wird die Notwendigkeit von barrierefreiem Webdesign noch wichtiger. Die Berücksichtigung von Personen mit abnehmender Sehkraft, Hörvermögen oder Mobilität stellt sicher, dass Ihre Produkte relevant und nutzbar bleiben.
- Wettbewerbsvorteil: Die Investition in barrierefreies Webdesign verschafft Ihrem Unternehmen einen Wettbewerbsvorteil. Indem Sie auf ein vielfältiges Publikum eingehen, positionieren Sie sich als inklusiv und reaktionsschnell auf die Bedürfnisse der Benutzer, was die Markenreputation und die Kundenbindung verbessern kann.
- Rechtliche Compliance: Viele internationale Gesetze schreiben Barrierefreiheitsstandards für digitale Produkte vor. Die Einhaltung mindert nicht nur rechtliche Risiken, sondern zeigt auch ein Engagement für soziale Verantwortung und Inklusivität.
- Inklusion: Letztendlich geht es beim barrierefreien Design darum, allen Benutzern ein Gefühl der Zugehörigkeit zu vermitteln. Jeder verdient es, sich im digitalen Raum willkommen und einbezogen zu fühlen, unabhängig von seinen Fähigkeiten oder Einschränkungen.
Entgegen gängiger Missverständnisse beeinträchtigt die Implementierung von barrierefreiem Webdesign nicht unbedingt die visuelle Ästhetik. Die Mehrheit der Barrierefreiheitsverbesserungen kann “unter” der Oberfläche der visuellen Benutzeroberfläche durch Optimierung der semantischen Struktur des Quellcodes und Hinzufügen wichtiger Attribute und Parameter erfolgen.
Verständnis für Benutzertypen und assistive Technologien
Zur Erreichung von Barrierefreiheit ist es entscheidend, verschiedene Benutzertypen und die von ihnen verwendeten unterstützenden Technologien zu berücksichtigen:
- Screenreader-Benutzer: Menschen mit Sehbehinderungen verlassen sich auf Bildschirmlesegeräte, um digitale Inhalte zu navigieren. Zu den Designüberlegungen gehören die Bereitstellung von Textalternativen für alle Inhalte, die Sicherstellung der Tastaturbedienbarkeit und unverzögertes Feedback auf Nutzeraktionen.
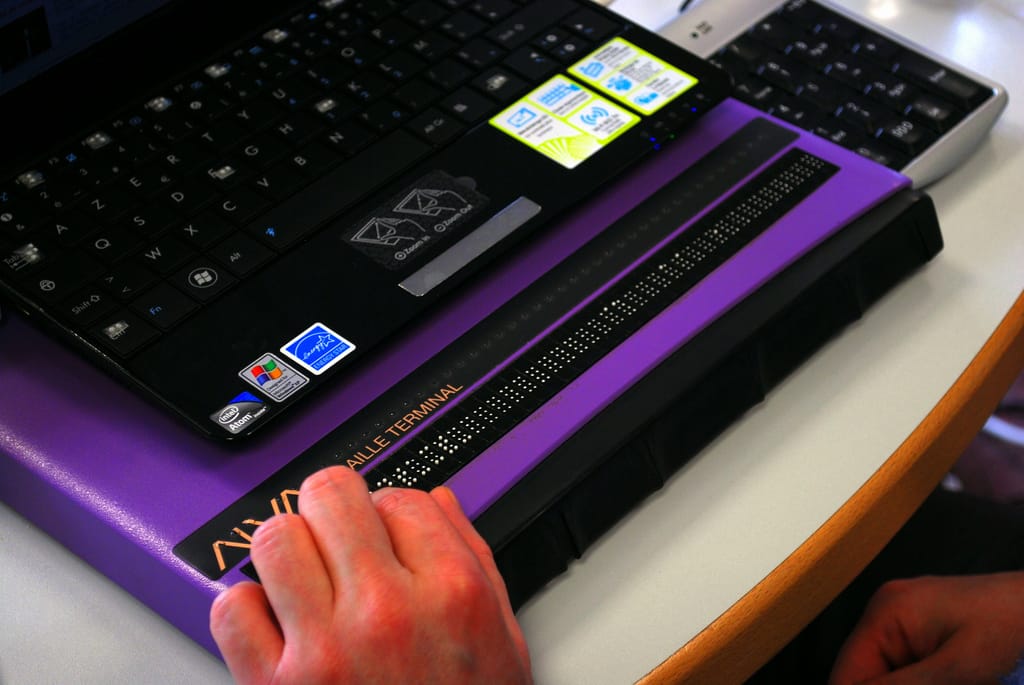
- Benutzer von Brailledisplays: Taubblinde Personen benutzen häufig Brailledisplays, die taktile Interaktion mit einem digitalen Produkt ermöglichen. Die Vereinfachung von Designelementen und die Bereitstellung von textbasierten Alternativen für multimediale Inhalte sind wesentliche Bedingungen für die Unterstützung von Brailledisplays.
- Benutzer von Bildschirmzoom: Personen mit Sehschwäche verwenden Screen-Zoom, um Inhalte zu vergrößern. Design mit ausreichendem Kontrast, klaren Hover/Fokus-Zuständen und vollständig skalierbaren Schnittstellen kommt ihren Bedürfnissen entgegen.
- Benutzer von Untertiteln und Transkripten: Gehörlose oder schwerhörige Personen sind auf Untertitel und Transkripte für multimediale Inhalte angewiesen. Die Einbeziehung von Untertiteln für Videos und Transkripten für Audio gewährleistet die Barrierefreiheit für diese Benutzergruppe.
- Tastaturbenutzer: Für Personen mit motorischen Beeinträchtigungen ist die Bedienung einer digitalen Oberfläche über die Tastatur alternativlos. Daher verbessert eine vollständige Tastaturbedienbarkeit die Barrierefreiheit für diese Benutzergruppe.
- Benutzer von Sprachsteuerung: Benutzer mit motorischen Einschränkungen können alternativ Sprachsteuerung zur Benutzung eines digitalen Produkts nutzen. Obwohl Sprachsteuerung die Barrierefreiheit verbessern kann, ist es wichtig, sich nicht ausschließlich auf diese Funktion zu verlassen, und mögliche Einschränkungen wie Stottern zu berücksichtigen.

Um barrierefreies Webdesign zu erreichen, müssen eine Vielzahl von Maßnahmen berücksichtigt und umgesetzt werden. Die konkreten Maßnahmen variieren von Fall zu Fall, da sie stark von Faktoren wie den relevanten Zielgruppen und ihren spezifischen Bedürfnissen und Fähigkeiten sowie dem Produkt und den Berührungspunkten/Plattformen abhängen.
Im Folgenden haben wir einige der wesentlichsten Punkte für Sie zusammengefasst.
Need
help?
Wir sind sind Expert:innen für barrierefreies Webdesign. Unser engagiertes Team von Designer:innen, Entwickler:innen und Contentmanager:innen arbeitet Hand in Hand, um Ihre digitale Präsenz auf das nächste Level zu heben und barrierefrei zu machen.
Bereit für den nächsten Schritt?
Kontaktieren Sie uns und erfahren Sie mehr über unsere Dienstleistungen.
Größe und Lesbarkeit
Einer der Kernpunkte im Bezug auf nutzbare und lesbare Informationen betrifft die Größe von Texten und interaktiven Elementen.
Ausreichende Textgröße für Lesbarkeit
Die ideale Textgröße für optimale Lesbarkeit hängt von verschiedenen Faktoren ab, wie z.B. der durchschnittlichen Sehschärfe der relevanten Zielgruppen: Handelt es sich hauptsächlich um junge oder um eher ältere Menschen – oder gibt es überproportional viele Menschen mit Sehbeeinträchtigungen in den relevanten Zielgruppen?
Die DIN-1450 Norm enthält Empfehlungen für die Textgröße, basierend auf einer “normalen” Sehschärfe, spezifiziert mit einem Minimum von 70% – die Sehschärfe, die in der Mehrheit der Bevölkerung vorherrscht.
Zusammen mit anderen Faktoren wie typischen Lichtverhältnissen, Betrachtungsabstand und den Eigenschaften der gewählten Schriftart (Verhältnis von x-Höhe der Schrift zur Schriftgröße) können die minimalen Textgrößen für optimale Lesbarkeit berechnet werden. In diesem Zusammenhang ist der Schriftgrößenrechner des Deutschen Blinden- und Sehbehindertenverbandes sehr empfehlenswert.

Für die meisten webbasierten Projekte ist keine Rechenarbeit notwendig, da grundlegende Faustregeln bekannt sind. Für sehr spezielle Projektsetups mit ungewöhnlichen Geräten oder Zielgruppen ist der Aufwand aber in jedem Fall empfehlenswert. So haben wir für die Neugestaltung der Benutzeroberfläche von Geldautomaten für eine Bank die Mindestgrößen für Text und interaktive Elemente mit geltenden Normen spezifisch hergeleitet.
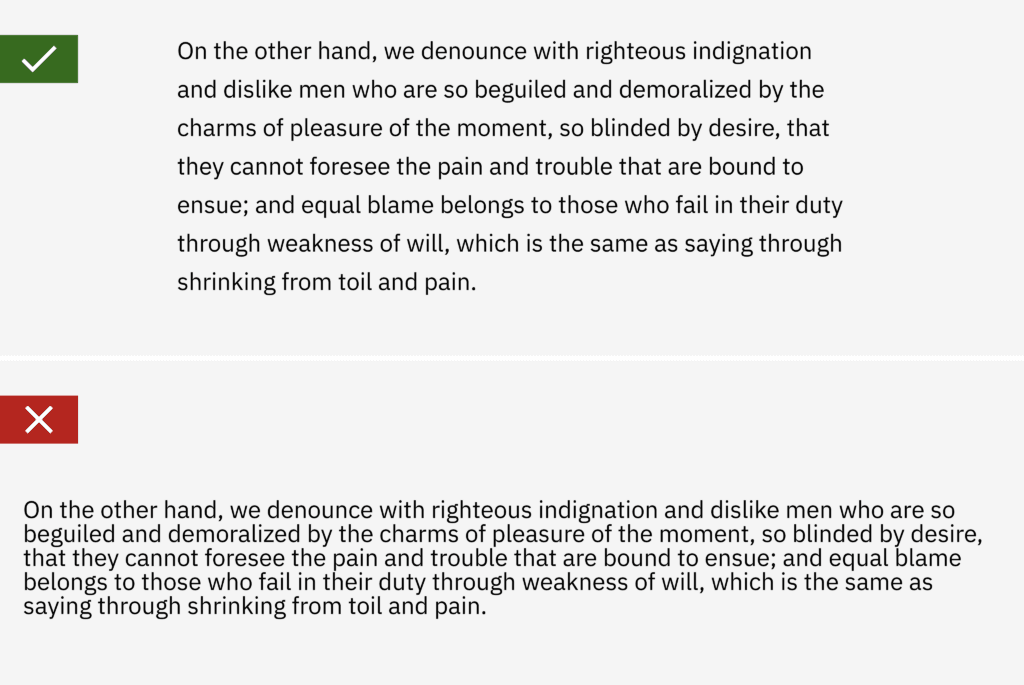
Für Standard-Webdesign wird eine Mindestschriftgröße von 16px für Fließtexte häufig empfohlen. Größer ist in den meisten Fällen besser, um optimale Lesbarkeit ohne Anpassung der Browsereinstellungen zu garantieren. Ebenso wichtig für eine gute Lesbarkeit sind Faktoren wie Zeilenhöhe (die mindestens 1,5-mal so hoch sein sollte wie die Schriftgröße) und die Auswahl der richtigen Schriftart für die Menge des Textes und das Medium.
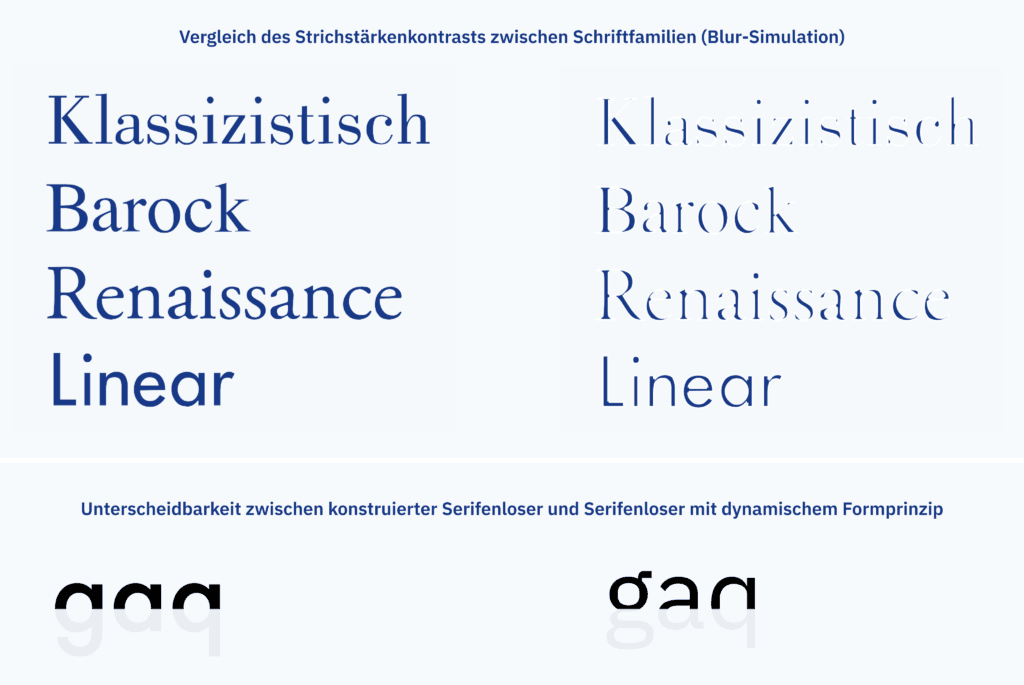
Im Allgemeinen sind dynamische serifenlose Schriften mit offenen Zeichen lesbarer als Serifenschriften oder geometrische Serifenlose.

Skalierbarkeit von Text
Noch wichtiger als die Auswahl der richtigen Mindestschriftgröße ist es, Benutzer:innen die Möglichkeit zu geben, den Text nach ihren eigenen Vorlieben zu skalieren, indem sie die Einstellungen des Betriebssystems beziehungsweise des Browsers verwenden. Das ist sichergestellt, wenn Textinhalte im Quellcode auch als Text vorhanden sind.
Sie sollten Ihr Layout testen, um eine Textskalierung von bis zu 200 % zu unterstützen, ohne dass Leseschwierigkeiten oder Unbenutzbarkeit der Seite drohen. So lautet das Erfolgskriterium, das von der WCAG definiert wurde.
Buttons und Links: Die Größe von interaktiven Elementen
Neben der Größe von Texten ist die Größe von Elementen der Benutzeroberfläche, die Aktionen auslösen, entscheidend.
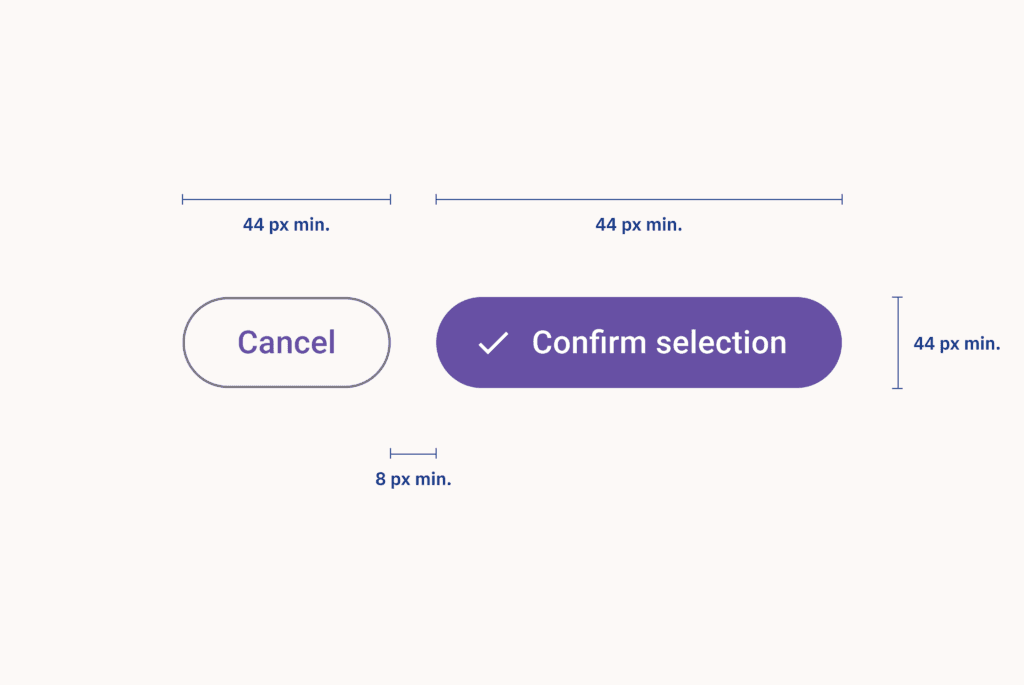
Schaltflächen, Menüpunkte, Formularfelder und andere interaktive Elemente müssen groß genug sein, um leicht angetippt oder angeklickt werden zu können, insbesondere auf Touch-Geräten. Die Web Accessibility Initiative des W3C empfiehlt eine Mindestgröße von 44×44 CSS-Pixeln, ebenso die Apple User Interface Guidelines. Google setzt auf eine Empfehlung von 48×48 auflösungsunabhängigen Pixeln für Touchtargets.

Diese Mindestgrößen müssen das visuelle Design aber nicht direkt beeinflussen: Selbstverständlich kann das zugrunde liegende Klick-/Touch-Target größer sein als die visuelle Darstellung des Elements, um so eine leichtfüßigere Darstellung zu erzielen.
Um versehentliche Klicks oder Berührungen von benachbarten Buttons oder Links zu vermeiden, sollte zwischen den klickbaren Elementen ein Mindestabstand von 8 auflösungsunabhängigen Pixeln eingehalten werden.
Visuelle Hierarchie
Eine klare visuelle Hierarchie, die sich durch Textgrößenunterschiede und Abstandsregeln manifestiert, hilft Benutzer:innen, besser durch den Inhalt zu navigieren und ihn zu verstehen.
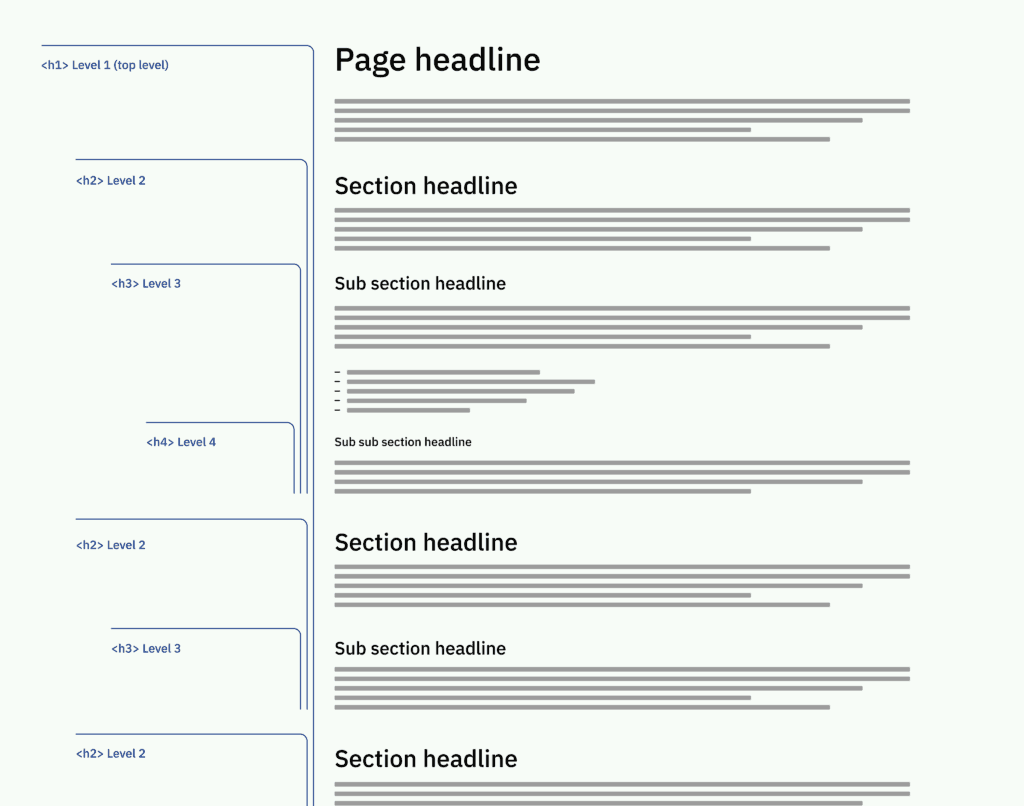
Überschriften sollten verwendet werden, um Inhalte klar zu strukturieren, wobei größere Textgrößen höhere Bedeutung transportieren. Als Faustregel sollte jede Webseite nur jeweils eine H1-Überschrift verwenden. Es ist die wichtigste Überschrift der Seite und muss das Gesamtthema oder Ziel der Seite kommunizieren. Sie sollte daher auch die größte Schriftgröße verwenden.
Neben der H1 sollten andere Überschriften verwendet werden, um die Informationen ordnungsgemäß zu gruppieren und den Text besser lesbar zu machen. Eine klare Hierarchie von H1 bis H6 sollte verwendet werden, um den Text mit semantischen Informationen anzureichern. Innerhalb jedes Abschnitts des Inhalts sollten Überschriften aufeinanderfolgend verwendet werden.

Barrierefreies Webdesign benötigt gut strukturierte Inhalte und die ordnungsgemäße Verwendung semantischer HTML-Tags für Überschriften und Listen.
Farbe und Kontrast
Farbe und Kontrastverhältnisse haben einen großen Einfluss darauf, ob Inhalte von möglichst allen Benutzer:innen wahrgenommen werden können.
Ausreichender Kontrast für sinnvolle Informationen
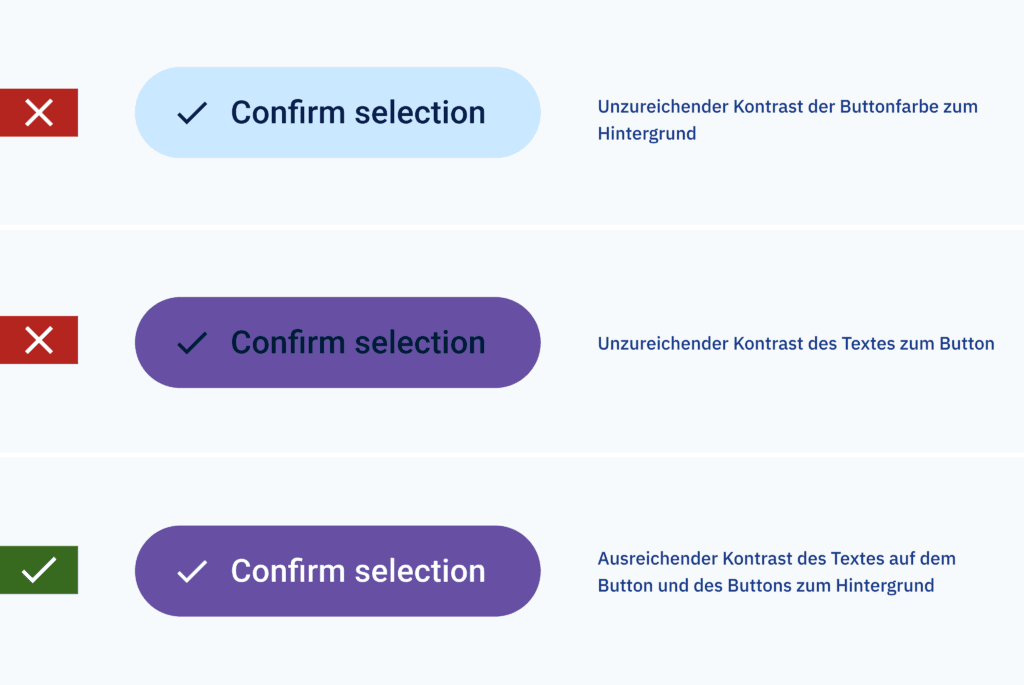
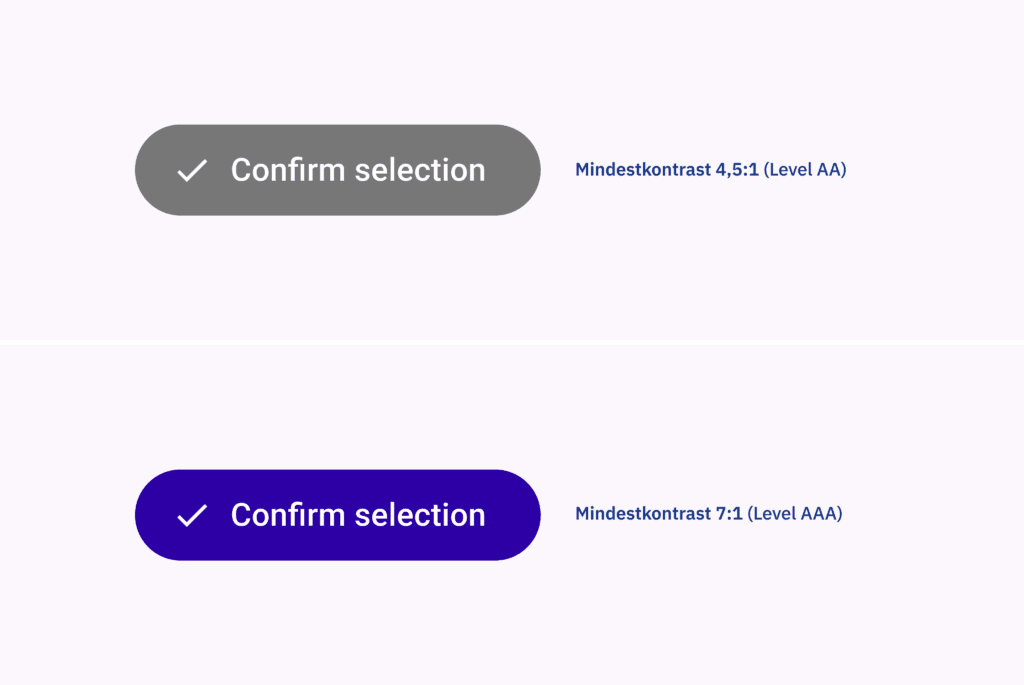
Text und interaktive Elemente müssen ausreichend Kontrast zum Hintergrund haben, um Lesbarkeit und Wahrnehmbarkeit sicherzustellen. Die WCAG definiert spezifische Kontrastverhältnisse, um eine ausreichende Lesbarkeit und Erkennbarkeit auf verschiedenen Ebenen zu garantieren.

Für die Erfüllung der Anforderungen von Level AA beträgt das Mindestkontrastverhältnis zwischen Text und Hintergrund für normalen Text 4,5:1, während für großen Text (mindestens 18pt oder 14pt fett) und UI-Komponenten 3:1 erforderlich sind.
Die Erfüllung der Anforderungen von Level AAA erfordert einen höheren Standard, wobei normaler Text ein Kontrastverhältnis von 7:1 und großer Text ein Verhältnis von 4,5:1 benötigt.
Die Einhaltung dieser Verhältnisse gewährleistet nicht nur die Einhaltung der Zugänglichkeitsstandards, sondern verbessert auch die Benutzerfreundlichkeit und Inklusivität digitaler Inhalte für alle Benutzer.

Multisensorische Informationen
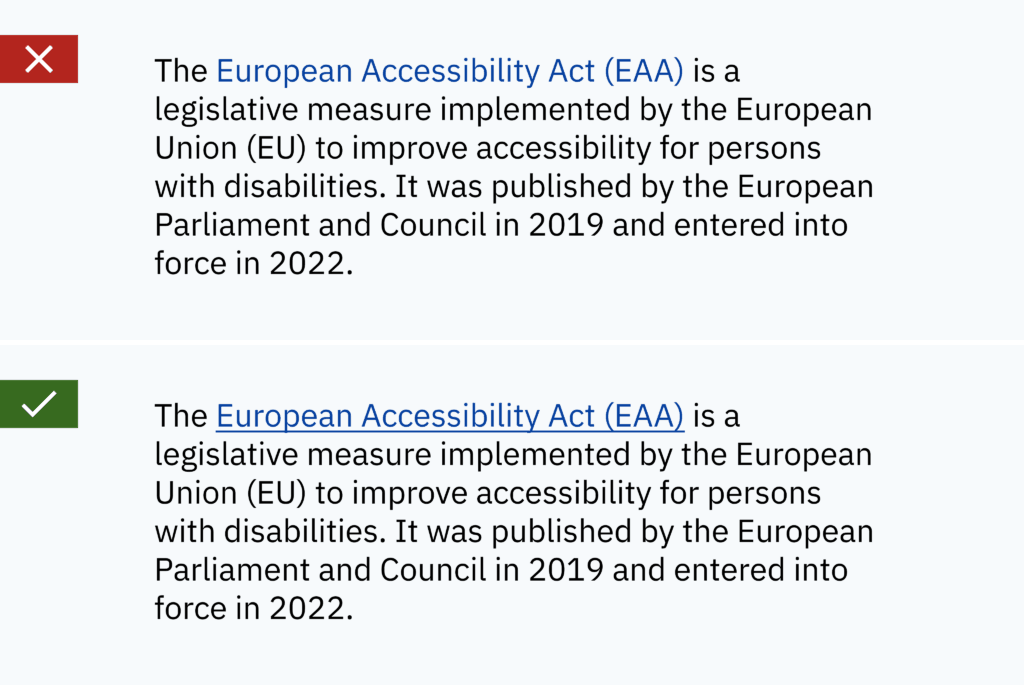
Verlassen Sie sich nicht ausschließlich auf Farbe, um wichtige Informationen zu vermitteln. Menschen, die bestimmte Farben nicht unterscheiden können, würden die durch Farbe vermittelten Informationen verpassen.
Visuelle Elemente wie Symbole, die wesentlich zum Verständnis beitragen, müssen durch beschreibenden Text begleitet werden. Dies gewährleistet, dass diese Informationen für alle Benutzer:innen zugänglich sind, einschließlich solcher mit Farbenblindheit oder Sehbehinderungen.
Barrierefreies Webdesign erfordert, dass relevante Informationen oder Benutzeroberflächenelemente mehr als nur einen sensorischen Kanal nutzen. Unterstrichene Links können beispielsweise auch von farbenblinden Personen im Fließtext erkannt werden. Im Gegensatz dazu könnten Links, die nur eine andere Textfarbe als Unterscheidungsmerkmal verwenden, übersehen werden.

Strukturelle Überlegungen
Ein gut strukturiertes Layout und eine klare Navigation verbessern die Benutzerfreundlichkeit und Zugänglichkeit von digitalen Produkten.
Seitentitel
Jede Seite sollte einen klar beschreibenden Titel haben, der ihren Inhalt oder Zweck genau widerspiegelt. Dies hilft Benutzer:innen, den Kontext der Seite zu verstehen, insbesondere bei der Verwendung von assistiven Technologien wie Screenreadern.
Darüber hinaus hat ein prägnanter und aussagekräftiger Seitentitel, der das Thema der Seite zusammenfasst, großen Einfluss auf die Bewertung der Seite durch Suchmaschinen.
Tastaturzugänglichkeit
Die Möglichkeit, mit einem digitalen Produkt nicht nur über Maus- oder Touch-Eingabe zu interagieren, ist entscheidend für die Barrierefreiheit.
Stellen Sie sicher, dass alle interaktiven Elemente wie Schaltflächen, Menüpunkte und Links auch über die Tastaturnavigation zugänglich sind. Dies gewährleistet die Kompatibilität mit verschiedenen assistiven Technologien und unterstützt Benutzer:innen mit motorischen Einschränkungen, die die Eingabe über Maus oder Touch-Gesten nicht verwenden können.

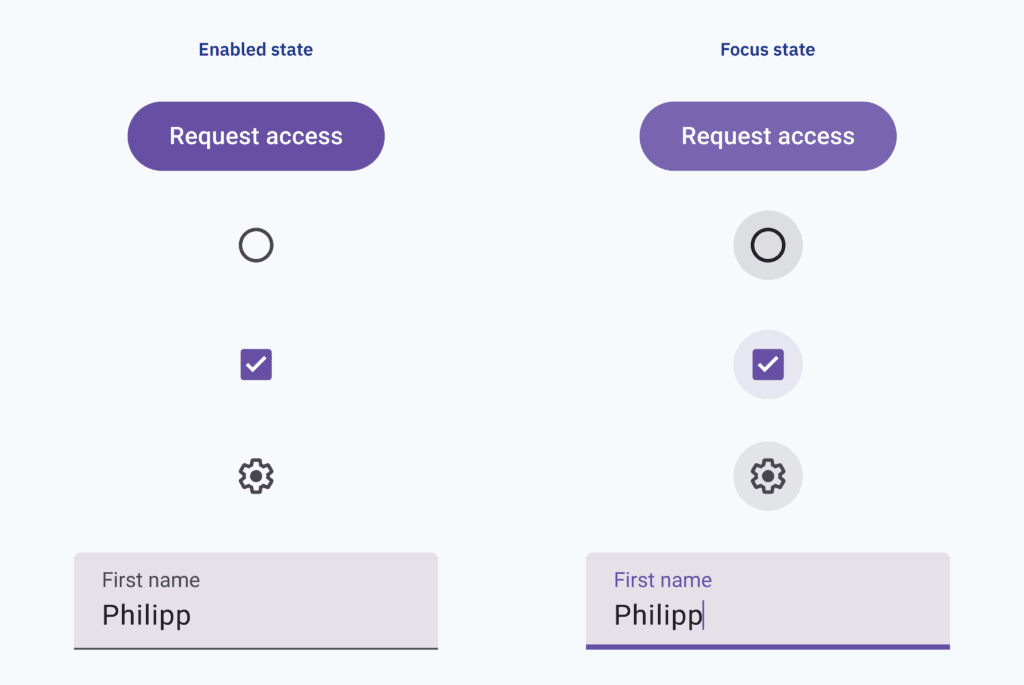
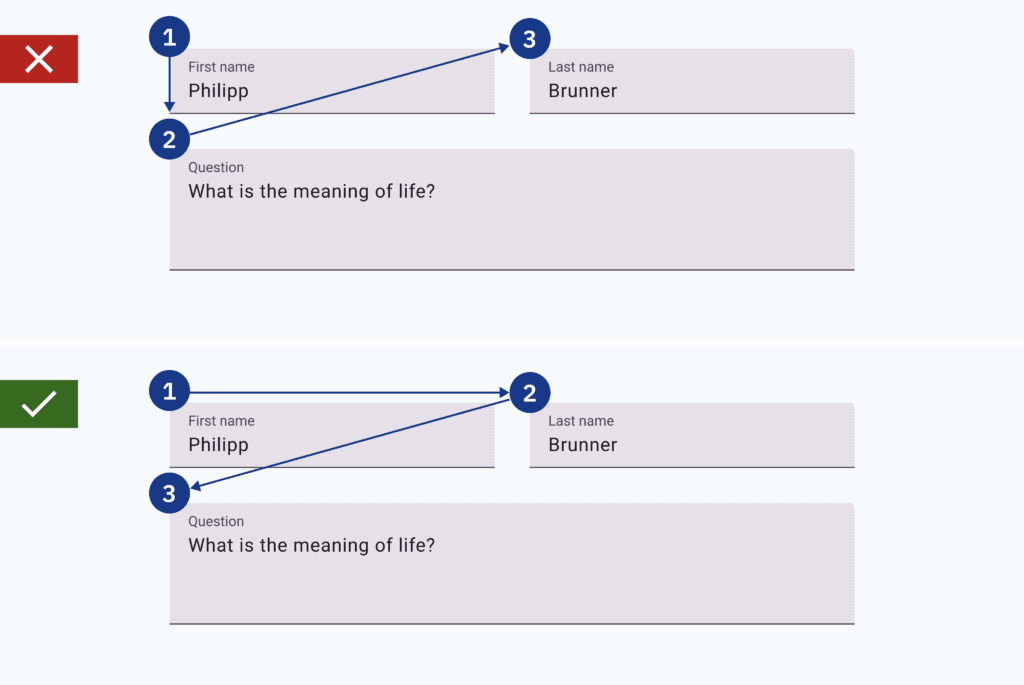
Darüber hinaus gewährleistet die richtige Tab-Reihenfolge eine logische Navigation für Tastaturnutzer. Zur Unterstützung des Navigierens einer Seite über die Tastatureingabe sind Fokuszustände für alle interaktiven Bedienelemente unerlässlich. Browser wenden standardmäßig einen eigenen Stil für Fokuszustände an, aber die Implementierung eigener passender Fokuszustände wird empfohlen.
Die Tab-Reihenfolge muss den logischen Informationsfluss widerspiegeln und nicht die Reihenfolge der Elemente im Markup.

Überspringen von Links
Überspringen von Links am Anfang der Seite ermöglichen es Benutzer:innen, redundante Inhalte wie Navigation und Header zu überspringen und direkt zum Hauptinhalt zu gelangen. Diese Funktion ist besonders nützlich für Anwender:innen von Screenreadern, die sonst auf jeder Seite erneut durch mehrere Menüs und Links navigieren müssten.
Die ordnungsgemäße Verwendung von HTML/ARIA-Landmarks (header, nav, main, footer) verbessert die Struktur der Website semantisch. Sie weist Screenreader direkt an die richtige Stelle des Inhalts.

Vermeiden von deaktivierten Elementen und Focus Traps
Deaktivierte Formularfelder oder Schaltflächen können Usability-Probleme verursachen, sind aber auch besonders unzugänglich. Standardmäßig sind sie nicht fokussierbar für Personen, die die Tastatur oder andere assistive Technologien verwenden, um durch ein Formular zu navigieren. Daher können solche Benutzer:innen leicht übersehen, dass das Element überhaupt existiert. So kann beispielsweise in einem Web-Formular die deaktivierte Schaltfläche der einzige Hinweis für Nutzer:innen sein, dass einige Eingaben noch fehlen oder ungültig sind. Benutzer:innen assistiver Technologien werden gar keinen Hinweis darauf erhalten, dass fehlerhafte Eingaben vorliegen – und daran scheitern, fortzufahren.
Am Besten ist es, deaktivierte Elemente ganz zu vermeiden.
Popup- oder Modalfenster, die über der eigentlichen Benutzeroberfläche liegen, bringen oft die Tab-Reihenfolge durcheinander oder sind über die Tastatur gar nicht erreichbar. Das gilt übrigens auch für viele Drittanbieter-Add-Ons wie Cookie-Benachrichtigungsbanner. Daher sollte die Implementierung solcher Patterns mit besonderer Sorgfalt erfolgen, sofern sie nicht gänzlich vermieden werden können.
Formulare mit Abschnitten und ordnungsgemäßen Beschriftungen
Barrierefreie Formulare erfordern – als Alternative zur Steuerung mit Maus oder Touch-Eingabe – die Bedienbarkeit mit der Tastatur. Daher benötigt jedes Formularfeld klare Fokuszustände, um gute Orientierung für Tastaturnutzer zu liefern.
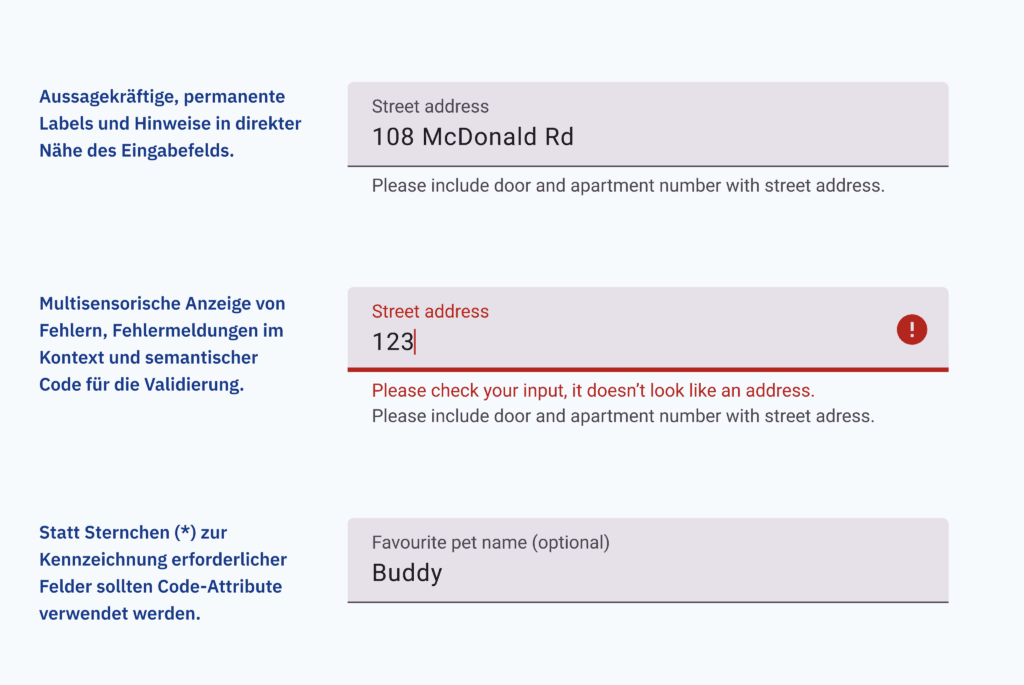
Formularfelder sollten weiters durch klare und beschreibende Labels unterstützt werden, um ihren Zweck oder die erwartete Eingabe zu kommunizieren. Eine ordnungsgemäße und stets sichtbare Beschriftung hilft allen Benutzer:innen, das Formular zu verstehen und korrekt auszufüllen. Es ist wichtig, alle notwendigen Kontextinformationen für das jeweilige Feld bereitzustellen. Auf diese Weise erhalten Benutzer:innen assistiver Technologien alle Informationen, um das Formular ausfüllen zu können dann, wenn sie sie benötigen.

Formulare sollten mit <fieldset> und <legend> Tags im Frontend-Code klar strukturiert sein. Alle Steuerelemente sollten in unmittelbarer Nähe der Formularelemente platziert werden, die sie steuern sollen. So machen beispielsweise “Bearbeiten”- oder “Löschen”-Buttons nur direkt neben den Elementen Sinn, die sie beeinflussen.
Erforderliche Formularfelder werden in konventionellem Formulardesign häufig durch ein Sternchen gekennzeichnet. Eine Praxis, die für Screenreader-Benutzer:innen nicht viel Sinn macht. Ein idealer Ansatz wäre ein Formular, das nur aus erforderlichen Pflichtfeldern besteht und gar keine optionalen Felder hat. Außerdem sollten erforderliche Felder im Frontend-Code angemessen gekennzeichnet werden, indem das aria-required-Attribut verwendet wird. Ein ähnliches Attribut könnte verwendet werden, um Feldhinweise wie ein Sternchen vor Screenreadern zu verbergen.
Barrierefreie Validierung von Formularen ist ein weiteres komplexes Thema. Es erfordert viele code-seitige Maßnahmen wie die Verwendung von ARIA-Attributen. Für alle Benutzer:innen erfordern Formulare klare Fehlermeldungen und ausreichende Informationen, um Fehler korrigieren zu können.
Tabellen
Bei der Verwendung von Datentabellen ist es wichtig, Spalten und Zeilen im Quellcode semantisch korrekt abzubilden. Table-Captions können zusätzliche Erklärungen zum Datenmaterial bereitstellen.
Für komplexe Tabellen sollten Sie erwägen, die Präsentation zu vereinfachen oder zusätzliche Erklärungen zur Verbesserung des Verständnisses bereitzustellen. Eine Zusammenfassung der Aussage des Datenmaterials verbessert die Benutzerfreundlichkeit für Personen, die einen Screenreader verwenden.
Zoom und Orientierung
Benutzeroberflächen sollten ermöglichen, Inhalte zu vergrößern oder zu zoomen, ohne dass Funktionalität oder Layout beeinträchtigt werden. Stellen Sie außerdem sicher, dass Websites sowohl im Hoch- als auch im Querformat verwendbar sind, um die Vorlieben und Gerätefähigkeiten der Benutzer zu berücksichtigen.
Need
help?
Als digitale UX-Agentur unterstützen wir Sie dabei, Ihre Online-Präsenz zu optimieren und barrierefrei zu gestalten. Gemeinsam schaffen wir Nutzererlebnisse, die für alle zugänglich und überzeugend sind.
Text zur Vermittlung von Bedeutung
Textlicher Inhalt sollte strukturiert und prägnant sein, um Benutzer:innen mit unterschiedlichen Lese- oder Konzentrationsfähigkeiten anzusprechen. Verwenden Sie klare und verständliche Sprache, um Konfusion zu vermeiden und sicherzustellen, dass die Absicht des Inhalts klar kommuniziert wird.
Alternative Texte für Bilder
Die Bereitstellung beschreibender Alt-Texte für Bilder ist unerlässlich für Benutzer:innen von Screenreadern. Der Alt-Text sollte den Zweck oder den Inhalt des Bildes vermitteln. Grundsätzlich muss hier zwischen wesentlichen Inhalten und dekorativen Elementen unterschieden werden.
Bilder sollten einen beschreibenden Alternativtext enthalten, der ihren Zweck oder Inhalt für Benutzer:innen vermittelt. Alt-Texte sollten prägnant und dennoch informativ sein und wichtige Kontextinformationen zum Bild liefern, die andernfalls nur durch Ansehen des Bildes verfügbar wären. Nebenbei wirkt sich der Alt-Text eines Bildes auf die SEO aus und kann dazu beitragen, die Sichtbarkeit Ihrer Website und Inhalte zu erhöhen.
Eine einfache Faustregel: Wenn das Entfernen eines Bildes den Informationswert der Seite für Benutzer:innen verringern würde, ist das Bild informativ und benötigt einen Alternativtext.
Der richtige Alternativtext hängt vom Kontext ab, in dem das Bild verwendet wird. Komplexe Bilder wie Diagramme oder sehr detaillierte und relevante Illustrationen benötigen spezifische Beschreibungen. In diesem Fall sollte der Alternativtext lediglich einen Überblick geben und auf eine ausführlichere Beschreibung unterhalb des Diagramms/Bildes verweisen.
Bilder, die keinen Informationswert hinzufügen oder nur zu dekorativen Zwecken enthalten sind, benötigen keine Alternativtexte. In diesem Fall sollte das alt-Tag leer bleiben.

Zugängliche Links
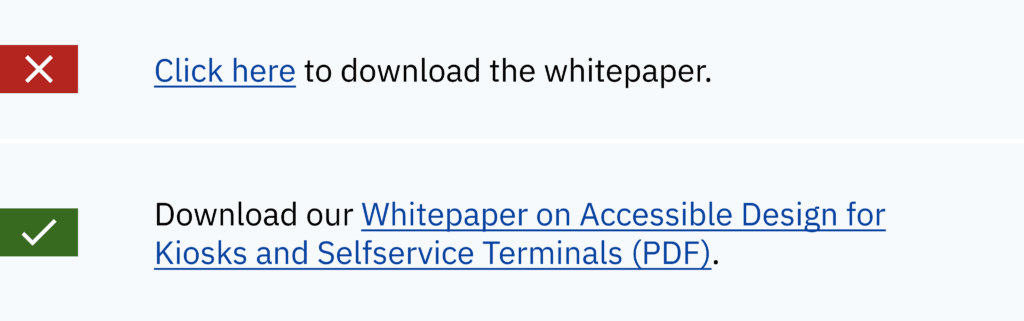
Links sollten sinnvolle und beschreibende Anker-Texte haben, die ihren Zweck oder ihr Ziel vermitteln. Verwenden Sie keine vagen oder mehrdeutigen Link-Texte wie “hier klicken” oder “mehr”. Diese generischen Bezeichnungen können für Benutzer verwirrend sein, insbesondere wenn sie aus dem Zusammenhang gerissen werden. Kurze generische Link-Texte für Artikelvorschauen können weiterhin verwendet werden, solange sie einen sinnvollen, ausführlicheren Link-Text im Code enthalten.
Zugängliche Link-Texte sollten ohne zusätzliche Informationen Sinn ergeben. Fragen Sie sich einfach: Wird der Zweck oder das Ziel des Links offenbart?

Zeitbasierte Inhalte und Animationen
Animierter Inhalt kann Vielfalt und Einzigartigkeit zu einem digitalen Service oder Produkt hinzufügen. Es sollten jedoch bestimmte Vorsichtsmaßnahmen getroffen werden, um barrierefreies Design zu garantieren.
Zugänglichkeit von Animationen
Vermeiden Sie die Verwendung von hochfrequenten Animationen oder animierten Bildern mit mehr als 3 “Blitzen” pro Sekunde. Diese hochfrequenten Animationen können Ablenkungen oder Unbehagen bis hin zu epileptischen Anfällen für einige Benutzer:innen verursachen. Bieten Sie immer Optionen zum Anhalten oder Steuern von Animationen an, um individuellen Vorlieben und Bedürfnissen gerecht zu werden. Das ist besonders wichtig für Videoinhalte, die länger als 5 Sekunden sind.
Außerdem sollte Audio- und Videomaterial niemals automatisch abgespielt werden. Dies ist für jede:n ärgerlich, aber ganz besonders für Personen, die keine Möglichkeit haben, das Abspielen sofort zu stoppen.
Untertitel und Transkripte
Videos sollten synchronisierte Untertitel enthalten, um den Inhalt für Benutzer:innen zugänglich zu machen, die taub oder schwerhörig sind. Darüber hinaus können Audio-Beschreibungen erforderlich sein, um wichtige visuelle Informationen an Benutzer zu vermitteln, die das Video nicht sehen können.
Untertitel in mehreren Sprachen sind auch äußert nützlich für Personen, die die Sprache des Mediums nicht sprechen. Dies ist ebenfalls eine Frage der Accessibility, wenn Teile Ihres Publikums andere Sprachen sprechen.
Audioinhalte erfordern ein Transkript, um für Personen mit Hörbeeinträchtigungen zugänglich zu sein.
Genügend Zeit
Benutzer:innen mit Einschränkungen benötigen möglicherweise mehr Zeit, um Aufgaben abzuschließen als andere. Daher muss diesen Benutzern genügend Zeit gegeben werden, um auf Dinge wie Session-Timeouts, erneute Authentifizierung oder andere zeitgesteuerte Ereignisse zu reagieren.
Bieten Sie daher eine ruhige Umgebung für das Lesen und die Interaktion, indem Sie Anpassungsmöglichkeiten für Zeitlimits anbieten. Oder noch besser: entfernen Sie die Notwendigkeit für zeitgesteuerte Interaktionen vollständig.
Barrierefreies Design sollte kein Nachgedanke sein
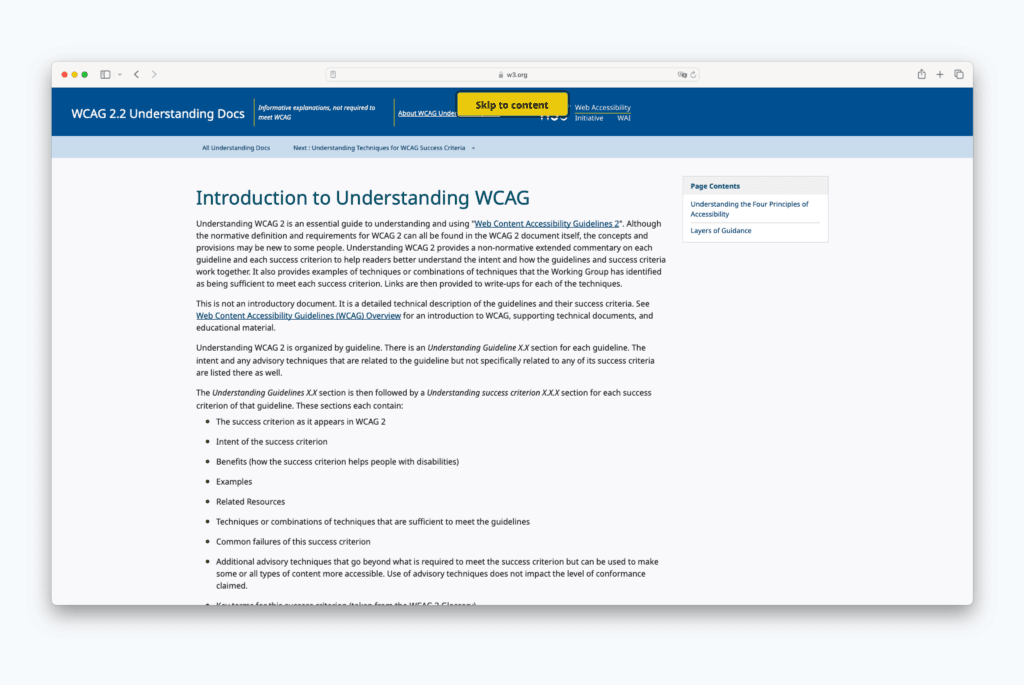
Ergänzend zu dieser Übersicht finden Sie eine weitere nützliche Schnellreferenz zu den WCAG-Kriterien auf den Seiten des W3C.
Barrierefreies Webdesign ist ein komplexes Thema. Jede der auf dieser Seite zusammengefassten Maßnahmen würde eigene Artikel erfordern, um sie im Detail diskutieren zu können.
Deshalb sollte barrierefreies Webdesign vom Anfang eines Projekts an berücksichtigt werden. Das Ziel muss durch jeden Schritt des digitalen Designprozesses vom gesamten Team verfolgt werden. Barrierefreies Design erfordert den Aufbau von Wissen, Erfahrung und Empathie in Teams, um anzufangen.
Letztendlich aber profitiert jedes digitale Produkt oder Service erheblich von barrierefreiem Design.
Barrierefreies Webdesign ist nicht nur eine ethische Verpflichtung, sondern verbessert die Benutzerfreundlichkeit und Inklusivität digitaler Produkte erheblich. Durch die Berücksichtigung der verschiedenen Aspekte, die die Zugänglichkeit beeinflussen, können Designer:innen sicherstellen, dass ihre Produkte für eine breite Palette von Benutzern geeignet sind, unabhängig von deren Fähigkeiten oder Einschränkungen.
Linktipps
- Barrierefreiheitsgesetz 2025 – European Accessibility Act
- W3C Schnellreferenz zu WCAG-Kriterien
- Barrierefreies Design für Websites und Serviceterminals
Fragen & Antworten zu barrierefreiem Webdesign
Hier finden Sie Antworten zu den wichtigsten Fragen zu barrierefreiem Webdesign. Bei konkreten Fragestellungen stehen wir Ihnen natürlich gerne direkt zur Verfügung!
Was ist Barrierefreies Webdesign?
Barrierefreies Webdesign macht digitale Produkte für alle Menschen zugänglich, unabhängig von ihren Fähigkeiten und Einschränkungen. Es ermöglicht die mühelose Wahrnehmung, Navigation und Interaktion mit dem digitalen Produkt.
Warum ist barrierefreies Webdesign wichtig?
Barrierefreies Webdesign ist häufig rechtlich verpflichtend und verbessert die Reichweite, Inklusivität und Benutzerfreundlichkeit. Es kommt zudem der stetig alternden Bevölkerung entgegen und verschafft Unternehmen einen Wettbewerbsvorteil. Das Barrierefreiheitsgesetz 2025 verschärft den rechtlichen Rahmen zur Gewährleistung von Barrierefreiheit.
Wer profitiert von barrierefreiem Webdesign?
Alle Menschen aber insbesonders Menschen mit Seh-, Hör- oder Mobilitätseinschränkungen, aber auch ältere Personen, temporär eingeschränkte Nutzer oder Menschen in schwierigen Nutzungskontexten (z. B. grelles Sonnenlicht) können mit einem barrierefreien Produkt besser interagieren. Durch die bessere Zugänglichkeit barrierefreier Webseiten auch für Suchmaschinen profitieren auch Unternehmen durch erhöhte Sichtbarkeit.
Welche grundlegenden Maßnahmen sind für barrierefreies Webdesign wichtig?
- Ausreichende Textgröße und Kontrast
- Klare und beschreibende Link-Texte
- Untertitel und Transkripte für Videos
- Tastaturzugänglichkeit
- Vermeidung von hochfrequenten Animationen
Wie aufwändig ist die Optimierung einer bestehenden Site hinsichtlich Barrierefreiheit?
Das hängt von mehreren Faktoren ab: Zu welchem Grad wurde bereits auf Barrierefreiheit geachtet, wie umfangreich ist die Site, welche spezifischen Bedürfnisse zeichnen ihre Nutzer:innen aus? Wir führen gerne ein Website-Audit durch und erstellen ein maßgeschneidertes Angebot.
Von den aktuellsten Branchen-Trends, über neueste Insights zu KI und UX/UI-Design, bis hin zu spannenden Use Cases.
Melden Sie sich für unseren monatlichen Newsletter an und bleiben Sie immer up to date!
Stay
tuned