“Wann wurden Sie geboren?” Wie würden Sie reagieren, wenn Ihnen Ihr Schuhhändler beim nächsten Kauf kurz vor der Bezahlung diese Frage stellt? Möglicherweise würden Sie Ihren Kauf deswegen nicht gleich abbrechen, dennoch wäre die Frage irritierend und eine völlig unnötige Frage, die den Abschluss des Kaufs sinnlos verzögert.
Der Einwand, dass der Bezahlprozess in einem realen Laden nur schwer mit dem einer E-Commerce Site vergleichbar ist, ist natürlich gerechtfertigt. Dennoch haben beide Kaufvorgänge etwas gemeinsam: im Zentrum stehen die Kund:innen, deren „Erfolg“ im Geschäft bzw. Shop unmittelbar und direkt mit dem Geschäftserfolg in Verbindung steht.
Aus diesem Grund muss der Berücksichtigung von Nutzerbedürfnissen im E-Commerce Design speziell bei Bezahlprozessen (Checkout) ein zentraler Stellenwert in der Designentwicklung eingeräumt werden.
Kaufen oder nicht kaufen – die alles entscheidende Frage
Eigentlich ist es ganz einfach. Das fundamentale Ziel eines Online-Shoppers, der sich bereits für ein Produkt entschieden und zum Kauf entschlossen hat, ist es, den Kauf so schnell und problemlos wie möglich abzuschließen. Dieses Ziel deckt sich auch weitestgehend mit dem Geschäftsziel des Betreibers. Wenn sich Nutzer:innen aufgrund von Angebot, Service, User Experience oder anderen Gründen zum Kauf eines Produktes entschlossen hat, dann wollen wir alles unternehmen, um ihn in seinem Vorhaben zu unterstützen.
Dazu zählt auch explizit das Entfernen aller Hindernisse und Elemente, die nichts mit den Bedürfnissen des Nutzers im Vorgang des Kaufabschlusses zu tun haben.
Hier eine kompakte Auflistung der essentiellen Nutzerbedürfnisse im Checkout:
- Orientierung:
Ich möchte wissen, wie ich zur Kassa komme und was die nächsten Schritte sind - Sicherheit:
Ich möchte mir sicher sein, dass meine Daten in guten Händen sind
Effizienz: Ich möchte zahlen und dann raus hier – also möchte ich nur ausfüllen, was auch wirklich nötig ist - Anpassbarkeit:
Als wiederkehrender Nutzer:innen möchte ich meine Daten abrufen können. Ich möchte individuelle Liefer- und Rechnungsanschriften sowie Zahlungsoptionen speichern können, um beim nächsten Einkauf möglichst wenig Arbeit zu haben
An dieser Stelle sei gesagt, dass es sich hier um eine sehr grundsätzliche und verkürzte Bedürfnisanalyse handelt. Je mehr unterschiedliche und differenzierte Nutzergruppen (z.B. Großhändler, Bibliothekare, …) für die betreffende Plattform relevant sind, umso differenzierter und umfangreicher fällt auch die Bedürfnisanalyse aus. Genau darum geht es im nutzerzentrierten e-Commerce Design. Mehr dazu im nächsten Abschnitt.
Was ist nutzerzentriertes Design?
Wenn bei der Gestaltung von interaktiven Produkten und Services künftige Nutzer:innen von Beginn an ins Zentrum des Entwicklungsprozesses gestellt werden, spricht man im Allgemeinen von nutzerzentriertem Design. Die Nutzbarkeit (Usability) des Produkts/Services für die relevanten Zielgruppen steht im Vordergrund.
Im Wesen des nutzerzentrierten Designs liegt begründet, dass es sich um einen mehrstufigen, iterativen Prozess handelt, der in den meisten Fällen die folgenden Phasen beinhaltet:
- Analyse und Anforderungen:
Wer sind typische und relevante Nutzergruppen, welche Anforderungen haben diese Nutzer:innen, welche Aufgaben und welche Ziele? Die Erstellung von Personas (mehr dazu später) für Nutzergruppen hilft bei der Berücksichtigung der Nutzerbedürfnisse in der Konzept- und Designphase. - Konzeption und Design:
Die Erkenntnisse der Analysephase werden zunächst in Konzeptdokumenten mit wachsendem Detaillierungsgrad kreativ verarbeitet und vorzugsweise nach Abstimmungsrunden in ersten Designs umgesetzt. Auch dieser Prozess ist iterativ und erfolgt in wechselseitiger Abstimmung mit dem Konzept. - Implementierung und Evaluation:
Die Implementierung des erarbeiteten Designs kann in Mock-ups aber auch am Live-System erfolgen und sollte dann umfangreich mit involvierten Nutzergruppen getestet werden. Auch aus statistischen Nutzungsdaten, beispielsweise bei Live-Systemen, lassen sich Rückschlüsse auf den Erfolg eines E-Commerce Designs ziehen. Die Erkenntnisse aus mehrfachen Evaluierungsphasen werden dann wieder für Weiterentwicklung von Konzept und Design verwendet.
Umso intensiver potenzielle Nutzer:innen in den Designprozess – und hier besonders in der Phase von Analyse und Erhebung der Anforderungen sowie der Evaluierung – involviert werden können, umso nutzerzentrierter ist der Ansatz und umso größer ist die Wahrscheinlichkeit, dass das fertige Produkt die Nutzer:innen schnellst- und einfachst möglich zu ihrem Ziel führt.
Learn
more
Wir sind sind mehr als nur Expert:innen – Unser engagiertes Team von Designer:innen, Entwickler:innen und Marketingspezialist:innen arbeitet Hand in Hand, um Ihre digitale Präsenz auf das nächste Level zu heben.
Bereit für den nächsten Schritt?
Kontaktieren Sie uns und erfahren Sie mehr über unsere Dienstleistungen.
Personas – Die Bedürfnisse Ihrer Zielgruppen identifizieren
Die Erfassung von potentiellen Nutzer:innen des Produktes geschieht häufig über die Verwendung sogenannter „Personas“, prototypisch personifizierter Nutzergruppen, die einen Namen und eine kompakte Biographie sowie exemplarische Ziele und Bedürfnisse in Bezug auf das Produkt/Service bekommen.
Der Begriff wurde Mitte der 1990er Jahre von Alan Cooper eingeführt und findet seitdem im Interaction Design breite Anwendung. Zu seiner „Erfindung“ der Personas hat Cooper einen amüsanten und interessanten Blogbeitrag geschrieben.
Exemplarische E-Commerce Design-Patterns
Die Herausforderung bei der Neugestaltung von bestehenden E-Commerce-Lösungen liegt vor allem darin, Dinge in Frage zu stellen und zu optimieren, die auf den ersten Blick als nicht designrelevant angesehen werden.
Um aber einen geschäftskritischen Prozess wie das Checkout einer E-Commerce-Site erfolgreich nutzerzentriert neu gestalten zu können, ist es essenziell, zugrunde liegende Abläufe in Frage zu stellen und gegebenenfalls neu zu denken.
Im Folgenden einige exemplarische E-Commerce Design-Patterns aus unserem letzten Webshop-Projekt, die Nutzern den Abschluss ihres Kaufs drastisch erleichtern sollen.
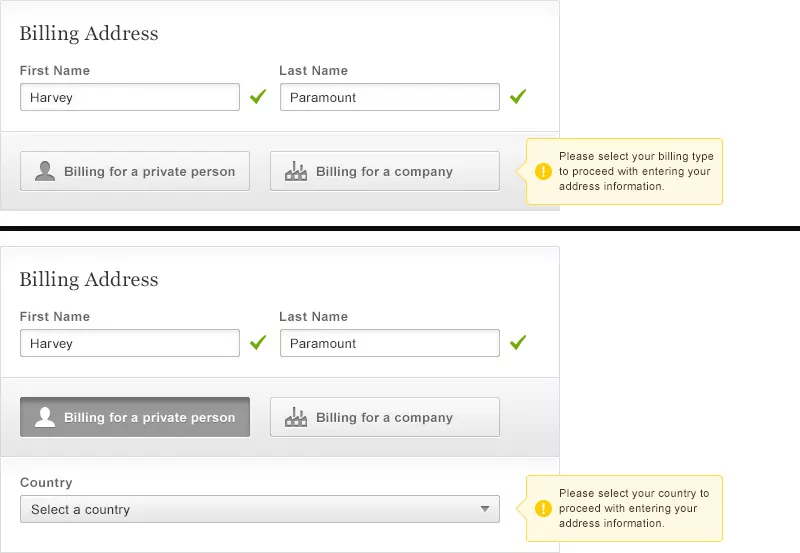
Progressive Dateneingabe & kontextbezogene Hilfe
Wir möchten Nutzer:innen nicht überfordern. Zu viele parallele Tasks oder die schiere Überhäufung mit Formularfeldern wirken abschreckend und lenken Nutzer:innen vom Abschluss des Einkaufs ab.
Daher setzten wir im dargestellten e-Commerce Design auf die serielle und progressive Darstellung von Eingabefeldern für erstmalige Einkäufer. Außerdem reduzierten wir die Anzahl der abzufragenden Felder auf das, für den Einkauf nötige Minimum.
Gut gestaltete Systeme sind darüber hinaus weitestgehend selbsterklärend und bieten Hinweise und Ausfüllhilfen im Kontext an. Deshalb halten wir eine omnipräsente Platzierung von Hilfehinweisen für überflüssig beziehungsweise sogar kontraproduktiv und arbeiten mit kontextbezogenen Infos.

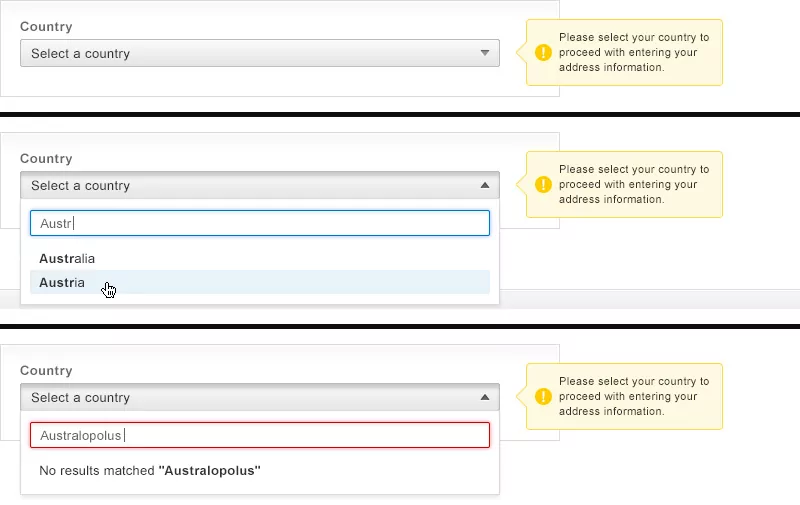
Intelligente Auswahlbox
Den User:innen Frustration zu ersparen, bedeutet auch, ihm unnötige Arbeit abzunehmen. Unsere intelligente Dropdown-Auswahlbox zur Länderauswahl kombiniert das Prinzip einer Selectbox mit Auto-Suggest-Logik, um dem User Tipp- und Scrollarbeit abzunehmen und ihn nicht aufzuhalten.

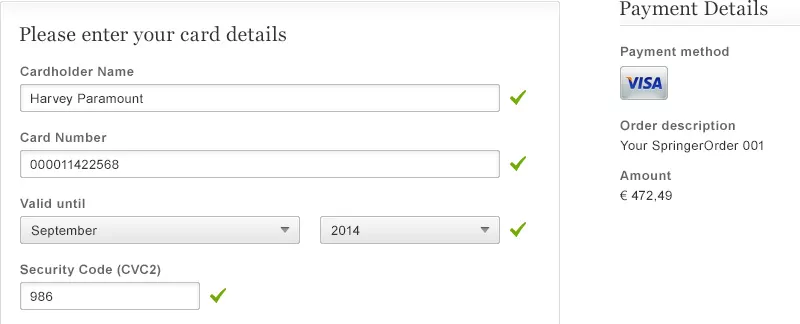
Live-Validierung
Jeder unnötige Seitenaufruf innerhalb eines Arbeitsschrittes ist zu vermeiden. Wir setzten auf Live-Validierung, die dem Nutzer:innen unmittelbar Feedback über die Korrektheit seiner Eingabe gibt.

Ein Shop, der lebt: “Build, Measure & Learn”
Die Entwicklung einer e-Commerce Site ist nicht abgeschlossen, wenn das erarbeitete Design erstmals online geht. Erst aus den Erfahrungen und Daten, die am Live System in „freier Wildbahn“ gesammelt werden, lassen sich wertvolle Einsichten und Erkenntnisse zur weiteren Optimierung des e-Commerce Designs sammeln.
Der „Build, Measure, Learn“-Kreislauf ist ein Begriff, den Eric Ries in seinem Buch „The Lean Startup“ verwendete, wenngleich die kontinuierliche Evaluierung und Verbesserung von interaktiven Produkten natürlich nicht von ihm erfunden wurde. Im Kern geht es dabei um möglichst kurze Design- und Implementierungsschleifen (und damit kurze Time-to-Market) und die ständige Evaluierung und darauf basierende Optimierung des Produktes.
Im Fall des Checkout-Prozesses einer E-Commerce-Site bedeutet die kontinuierliche Evaluierung von Nutzerverhalten und entsprechende Reaktion in Konzept, Design und technischer Implementierung nichts geringeres als die kontinuierliche Verbesserung der Usability und Nutzerzentrierung.
Weiterführende Links
Sie wollen passende E-Commerce-Lösungen für Ihr Unternehmen finden? Wir setzen auf nutzerzentriertes Design und agile, iterative Entwicklung.
Stay
tuned
Weitere Beiträge