Der Erfolg eines Produktes steht und fällt mit der Akzeptanz durch seine Benutzer:innen. Ein erfolgreiches Produkt erfüllt (zumindest) ein Bedürfnis – und das auf einfache, effiziente und im Idealfall auch angenehme Art und Weise.
Nutzerzentriertes Design mit Rapid Prototyping
Diese Erfolgskriterien gelten für klassisches Produktdesign ebenso wie für das Design digitaler Produkte.
Angesichts der gravierenden Rolle, die Benutzer für den Erfolg oder das Scheitern eines Produktes spielen, wird die Bedeutung eines nutzerzentrierten Designprozesses ersichtlich. Daher sollten zukünftige Nutzer:innen im Prozess des digitalen Produktdesigns von Anfang an eine zentrale Rolle spielen.
Der ideale Designprozess: Entwickeln – Testen – Verbessern – Wiederholen
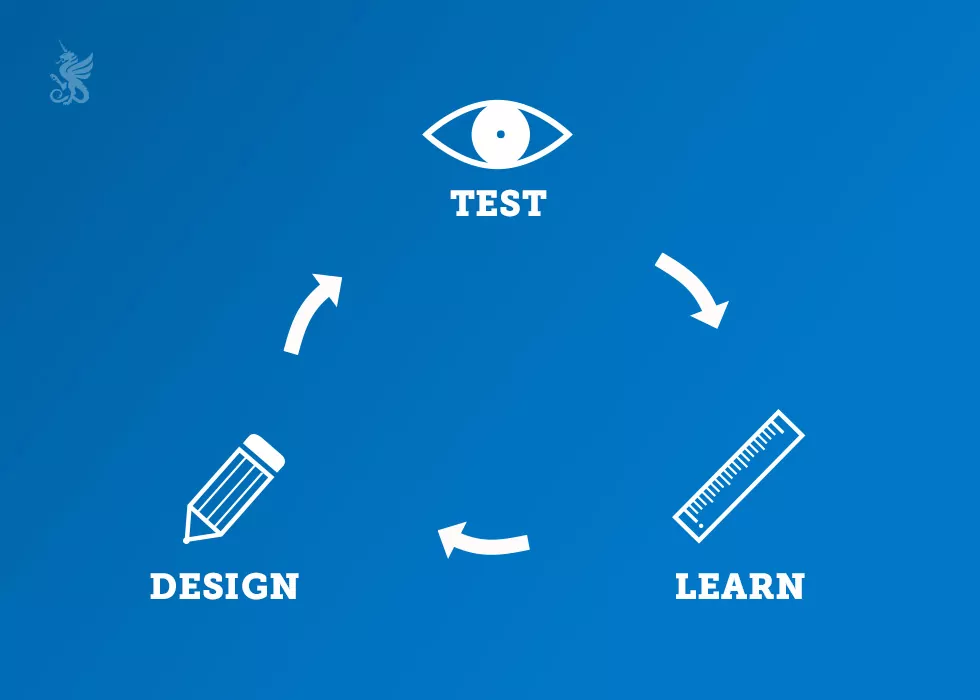
Der ideale Designprozess ist iterativ: nach einer initialen Designphase wird das Produkt potentiellen Nutzer:innen präsentiert und deren Verhalten und Reaktionen beobachtet. Die auf diese Weise gewonnenen Erkenntnisse zeigen frühzeitig Probleme und Fehler im Design auf und ermöglichen so eine schnelle Anpassung. Je früher dieser Prozess in einem Projekt etabliert wird, umso günstiger wirkt sich das auf Arbeitsaufwände und Projektressourcen aus. Probleme, die früh im Projekt erkannt werden, lassen sich mit geringerem Aufwand korrigieren, als solche, die erst am Ende ersichtlich werden und möglicherweise die gesamte Ausrichtung des Projekts verändern.

Nutzer involvieren – von Anfang an
In einer perfekten Welt steht zu Beginn von Produktgestaltung die intensive Auseinandersetzung mit Zielgruppen und zukünftigen Nutzer:innen – bevor der tatsächliche Designprozess startet. Potentielle Nutzer:innen eines zu gestaltenden digitalen Produkts können wertvolle Aufschlüsse über Zielsetzung, tatsächliche Bedürfnisse, Prioritäten, Befürchtungen und Motivationen geben. Der Weg dorthin heißt „User Research“ und beinhaltet klassische Nutzer-Analyse und entsprechende Recherchearbeit im Vorfeld, sowie Interviews und die Erstellung von prototypischen Personas. Doch selbst ohne diese Initialphase und Vorarbeiten profitiert jedes Projekt davon, das entstehende Produkt mit echten Nutzer:innen zu testen.
Lean UX bezeichnet eine Strömung im User Experience Design, bei der schnelle Iteration, frühes Testen und agiles Reagieren auf kurzfristige Erkenntnisse und Veränderungen im Vordergrund stehen. Prototyping – also die schnelle Entwicklung von testbaren Mockups – ist ein essentieller Bestandteil von Lean UX.
Die Vorteile von Rapid Prototyping in der Designentwicklung
- Usability-Probleme können frühzeitig erkannt und korrigiert werden
- Aufwände in der („High Fidelity-“) Designentwicklung bzw. im Development werden drastisch reduziert
- Das digitale Produkt wird iterativ weiterentwickelt und kontinuierlich verbessert – auf Basis des Feedbacks echter Nutzer:innen
- Ergebnisse aus den Tests sind Statements von Expert:innen – unseren Nutzer:innen. Dabei handelt es sich nebenbei gesagt auch um hieb- und stichfeste Argumente für die Präsentation vor Management und Stakeholdern
Ein Nutzertest ist besser als kein Nutzertest
Um zu testen, ob ein User Interface wie geplant funktioniert, ist das Feedback von „echten“ Nutzer:innen (die nicht am Designprozess beteiligt waren/sind!) essentiell. Dabei ist weder die Tatsache sonderlich relevant, ob es sich dabei um die eigentliche Zielgruppe handelt, noch spielt das formale Setting der Tests eine große Rolle, wie Steve Krug in seinem Artikel „Why you only need to test with 5 Users“ festgehalten hat. Ein Nutzertest des Designs ist besser als gar kein Test. Fünf formlose Tests mit unterschiedlichen Nutzer:innen sind sehr viel besser als ein oder gar kein Test.
Learn
more
Wir sind sind mehr als nur Expert:innen – Unser engagiertes Team von Designer:innen, Entwickler:innen und Marketingspezialist:innen arbeitet Hand in Hand, um Ihre digitale Präsenz auf das nächste Level zu heben.
Bereit für den nächsten Schritt?
Kontaktieren Sie uns und erfahren Sie mehr über unsere Dienstleistungen.
Prototypen helfen, ein Produkt frühzeitig zu simulieren
Designprototypen sind eine erste, funktionale Manifestation von Designs. Dabei spielt die perfekte Ausgestaltung der Screens dezidiert keine Rolle, auch die technische Beschaffenheit des Prototypen nicht. Entscheidend ist das „Big Picture“ – also dass Look and Feel und Richtung des Interaktionsdesigns spürbar werden und auf diesem Weg die Funktionsweise des Produkts verstanden wird.
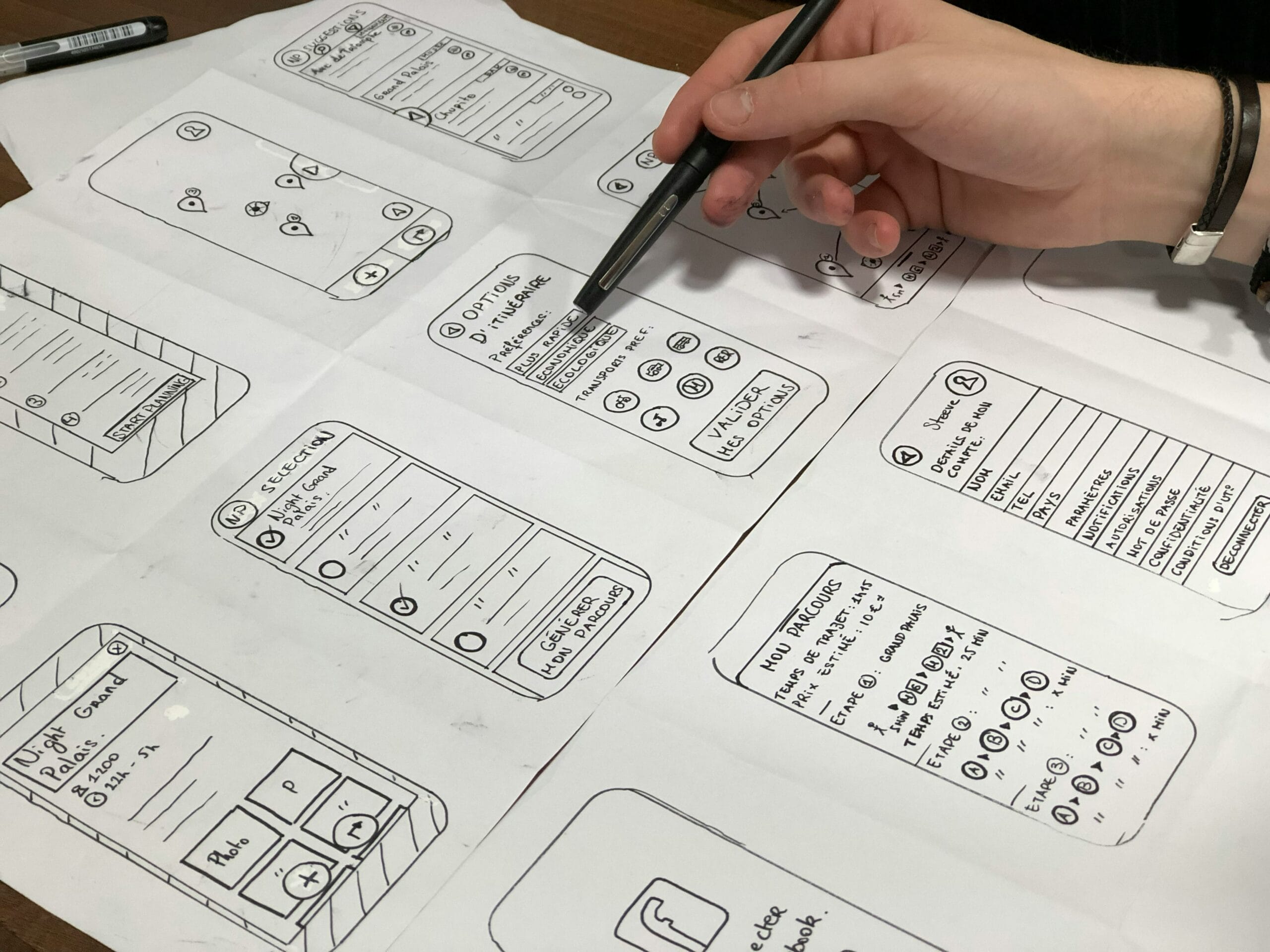
Die einfachste Art von Designprototypen sind jene auf Papier. Dabei werden erste Skizzen eines geplanten Interfacedesigns direkt auf Papier gezeichnet bzw. bereits ausgearbeitete Designs ausgedruckt. „Paper Prototyping“ ist von allen Testvarianten wohl die niedrigschwelligste und bietet zahlreiche Vorteile.
Vorteile von Paper Prototyping:
- Sehr kostengünstig, da kein Programmieraufwand nötig
- Tests sind auch ohne Screendesign möglich – also direkt in der Konzeptionsphase
Änderungen können schnell (v.a. bei Konzeptskizzen) vorgenommen werden
Papier-Prototypen stoßen dort an ihre Grenzen, wo es um die Simulation von komplexeren Interaktionen oder Prozessen geht. In der Natur von Papier-Prototypen liegt außerdem die Tatsache begründet, dass Rahmenbedingungen wie Nutzungskontext und die Bedienung über konkrete geplante Endgeräte wegfallen.
Vor allem in Projektphasen, wo bereits visuelle Designs existieren, empfiehlt sich daher der Einsatz von Klickdummys – also funktionalen, digitalen Prototypen. Auch hier gibt es verschiedene Spektren der Detaillierung des zu testenden Designs. Bei „Medium Fidelity“ Prototypen handelt es sich zumeist um einfache Klickdummys auf Basis von Wireframes – also Skizzen des digitalen Produktes ohne das tatsächliche grafische Design. „High Fidelity“ Prototypen hingegen beinhalten auch die grafisch gestaltete Oberfläche – sehen also auf den ersten Blick aus, wie das fertige digitale Produkt. Auch hinsichtlich des Detaillierungsgrades des Interaktionsdesigns gibt es Abstufungen.
Generell bieten Klickdummys folgende Vorteile gegenüber Papierprototypen:
- „Look and Feel“ liegen schon sehr nahe am finalen Produkt
- Für Tests von Screendesign bestens geeignet
- Realistisches Interaktionsdesign (Prozesse) kann simuliert werden
- Idealerweise können Klickdummys an den tatsächlichen Endgeräten (PC, Smartphone, …) mit realistischem Nutzungskontext getestet werden
- Tests mit Klickdummys können auch mit Trackingmethoden kombiniert werden
Neben dem „Eigenbau“ von Klickdummys gibt es mittlerweile zahlreiche fertige Software-Lösungen, die die schnelle Erstellung von Prototypen unterschiedlicher Komplexität erlauben.
dmcgroup setzt auf Rapid Design Prototyping
Die konsequente Ausrichtung von Design nach Nutzerbedürfnissen ist eine der Säulen im Selbstverständnis der dmcgroup. Das iterative Testen unserer Designs in sämtlichen Projektphasen sehen wir als Notwendigkeit an, um erfolgreiche digitale Produkte kreieren zu können.
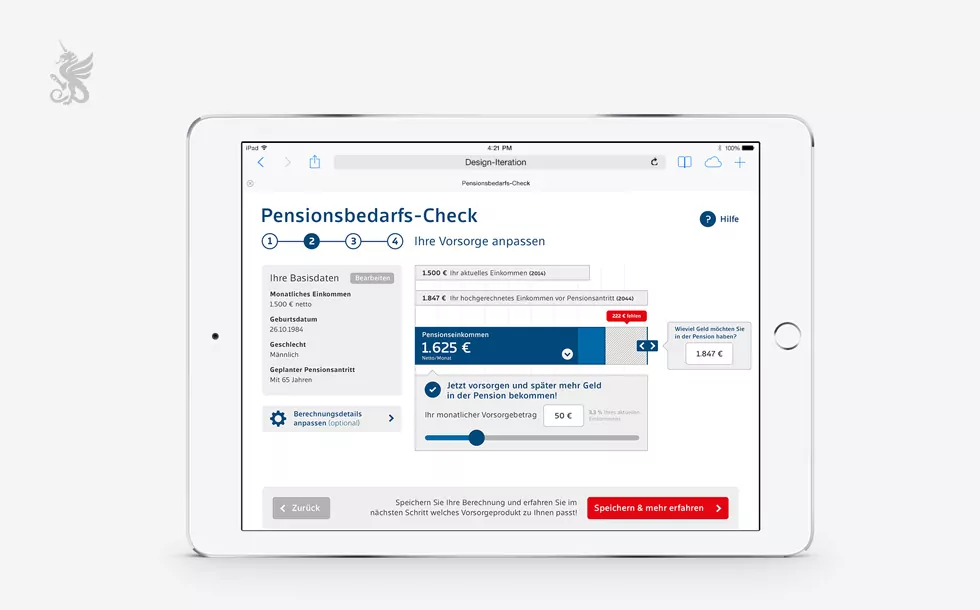
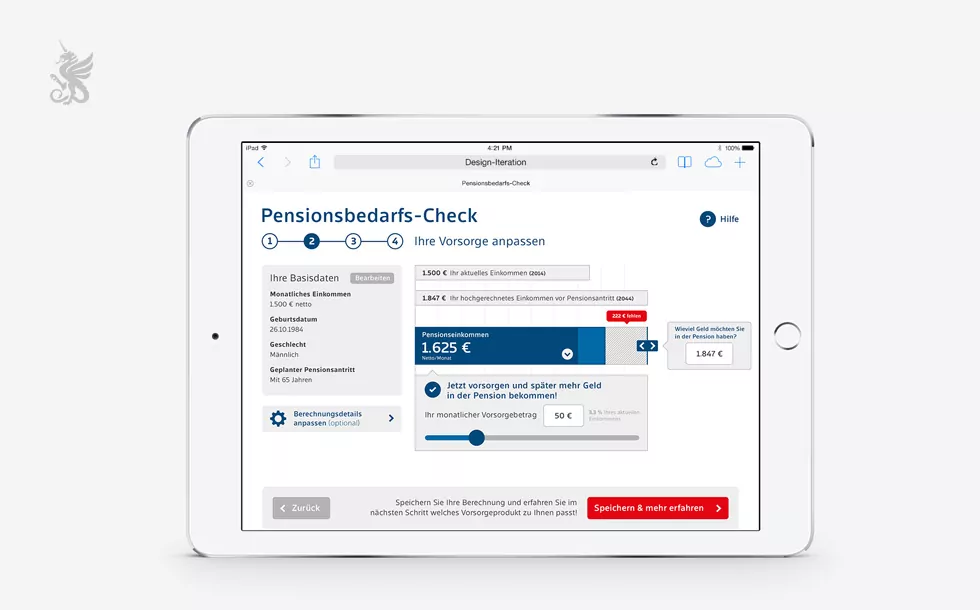
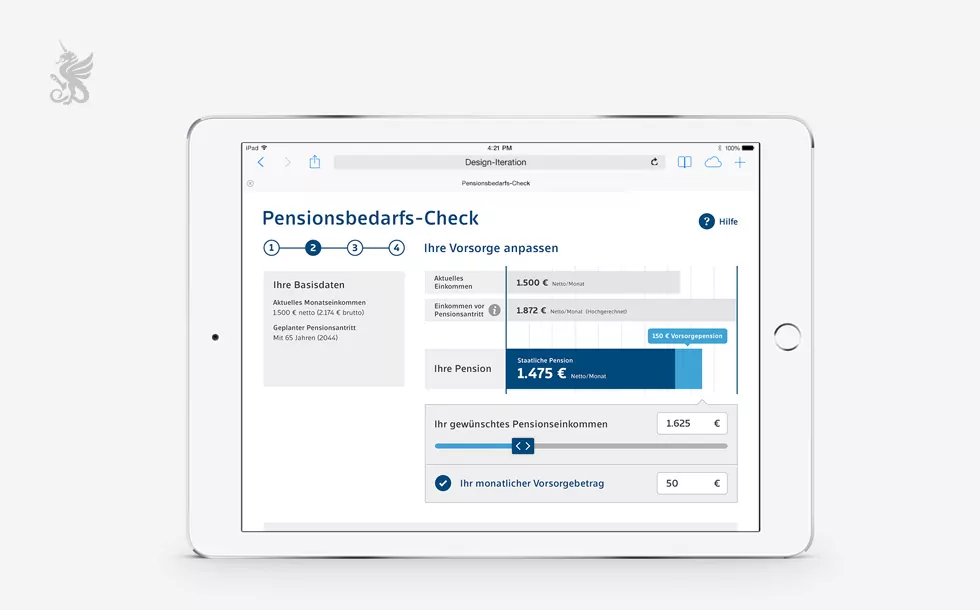
Die folgenden Abbildungen zeigen Design-Iterationen aus einem jüngeren Projekt der dmcgroup. Ziel des Projekts war die Erstellung eines Pensionsvorsorge-Rechners, der Kunden schnell und einfach die Ermittlung ihres voraussichtlichen Pensionsanspruchs ermöglichen und Vorsorgebedarf aufzeigen sollte.

In der Phase der Design Exploration wurde mit unterschiedlichen Darstellungsvarianten experimentiert. Nutzerfeedback floss unmittelbar in die Weiterentwicklung des Designs ein. Details der grafischen Gestaltung, Tonalität und des Interaktiondesigns veränderten sich auf Basis des Feedbacks aus kontinuierlichen Nutzertests stark.
Schon in der initialen Phase der „Design Exploration“, wo verschiedene grafische Routen und konzeptionelle Ansätze verfolgt wurden, waren User-Feedbacks die Basis für Designentscheidungen. Mit Hilfe des Tools InVision wurde ein grafischer Klickdummy für die Abbildung des Kernprozesses erstellt, der Nutzer:innen auf relevanten Endgeräten (Smartphone und Tablet – getreu dem Motto „Mobile First“) präsentiert wurde.
Die „Rekrutierung“ dieser Nutzer:innen erfolgte zu verschiedenen Projektphasen unterschiedlich: In der Phase der Design Exploration kamen Personen aus dem Agenturumfeld (Kollegen, Bekannte, Familie) in formlosen Nutzertests zum Einsatz. Zu einem späteren Zeitpunkt im Projektverlauf – mit fortgeschrittenem Detaillierungsgrad des Designs – wurde ein eintägiger Nutzertest veranstaltet. Dafür wurde eine Auswahl an Nutzern mit dem Kunden rekrutiert und zum Test eingeladen. An diesem Testtag wurden Nutzer bei der Bewältigung verschiedener Tasks beobachtet sowie interviewt.

Designprototypen helfen, Richtungsentscheidungen auf Basis von Nutzerfeedback zu treffen …

Dabei wird klar, was Nutzer:innen wirklich brauchen oder womit sie sich schwer tun. Das Ergebnis ist ein auf diese Aspekte fokussiertes Design.
In sämtlichen Projektphasen lieferten die Nutzertests wertvollste Erkenntnisse für das Designteam, die den Prototypen innerhalb kürzester Zeit stark veränderten und weiterentwickelten. So dauerte die Phase der ersten Design Exploration etwa 2 Wochen. Innerhalb dieser Zeit gab es etwa 4-5 wesentliche Iterationen des Designs.
Prototyping-Lösungen
InVision
Zum Testen von High Fidelity Design Prototypen setzt dmcgroup auf das Online-Tool InVision. Die webbasierte Applikation ermöglicht die intuitive und effiziente Erstellung von On- und Offline-Klickdummys für Desktop, Smartphones und Tablets und bietet darüber hinaus Features zu Designkollaboration und Versionsmanagement. Browser- und Photoshop-Plugins unterstützen den Design- und Prototyping-Workflow.
Neben InVision gibt es eine Vielzahl anderer Lösungen, die ein Framework für effizientes Prototyping bieten. Hier eine unvollständige Auswahl einiger Tools.
POP Prototyping on Paper
Mobile App, die aus gezeichneten Skizzen einen interaktiven Prototypen macht.
WebZap
Photoshop Panel Plugin, das die Erstellung von Design Mockups direkt aus Photoshop ermöglicht.
Frame.js
Prototyping Tool mit speziellen Möglichkeiten hinsichtlich Animation und Interaktionsdesign.
Balsamiq
Wireframing-Tool mit der Möglichkeit, direkt Klickdummys aus Wireframes zu erstellen.
UXPin
Ebenfalls ein Wireframing-Tool mit extensiven Möglichkeiten zur Prototyp-Erstellung und Design-Kollaboration. Prototypen können sogar mit Breakpoints responsive gestaltet werden.
HotGloo
Tool zur Erstellung interaktiver Wireframes und Prototypen.
UX Recorder
Mit dieser App für iOS können Nutzerinteraktionen mit einer bestehenden Website oder einem webbasierten Prototypen aufgezeichnet werden.
Notism
Tool für Designkollaboration und Prototyping.
Weiterführende Literatur
- dmcgroup.eu: Corporate Design, Motion Design und digitale Kommunikation
- User Research in Startups – How designers can make research powerful!
- Design Better and Faster with Rapid Prototyping
- Understanding UX skills
- Artikel über Personas bei usability.gov
- InVision – Prototyping and UI mockup tool
- Jakob Nielsen: Iterative User Interface Design
- Lean UX methods to help test before you build
- User Research Basics bei usability.gov
Von den aktuellsten Branchen-Trends, über neueste Insights zu KI und UX/UI-Design, bis hin zu spannenden Use Cases.
Melden Sie sich für unseren monatlichen Newsletter an und bleiben Sie immer up to date!
Stay
tuned
Weitere Beiträge