“When were you born?” How would you react if your shoe retailer asked you this question the next time you were about to pay? You might not immediately cancel your purchase because of this, but the question would be irritating and a completely unnecessary question that would pointlessly delay the completion of the purchase.
The objection that the payment process in a real store is difficult to compare with that of an e-commerce site is of course justified. Nevertheless, both purchasing processes have something in common: at the center are the customers, whose “success” in the store or store is directly and immediately linked to the success of the business.
For this reason, the consideration of user needs in e-commerce design, especially for payment processes (checkout), must be given central importance in design development.
To buy or not to buy – the all-important question
It’s actually quite simple. The fundamental goal of an online shopper who has already decided on a product and decided to buy it is to complete the purchase as quickly and easily as possible. This objective is also largely in line with the operator’s business objective. If users have decided to purchase a product based on the range, service, user experience or other reasons, then we want to do everything we can to support them in their decision.
This also explicitly includes the removal of all obstacles and elements that have nothing to do with the user’s needs in the process of completing the purchase.
Here is a compact list of the essential user needs in the checkout:
- Orientation:
I would like to know how to get to the checkout and what the next steps are - Security:
I want to be sure that my data is in good hands
Efficiency: I want to pay and then get out of here – so I only want to fill in what is really necessary - Customizability:
As a returning user:inside I would like to be able to retrieve my data. I would like to be able to save individual delivery and billing addresses and payment options so that I have as little work as possible the next time I make a purchase
At this point, it should be said that this is a very basic and abbreviated needs analysis. The more different and differentiated user groups (e.g. wholesalers, librarians, etc.) are relevant for the platform in question, the more differentiated and comprehensive the needs analysis will be. This is exactly what user-centered e-commerce design is all about. More on this in the next section.
What is user-centered design?
When future users are placed at the center of the development process right from the start when designing interactive products and services, this is generally referred to as user-centered design. Der Schwerpunkt liegt auf der Nutzbarkeit des Produkts/der Dienstleistung für die jeweiligen Zielgruppen.
Das Wesen des nutzerzentrierten Designs besteht darin, dass es ein mehrstufiger, iterativer Prozess ist, der in den meisten Fällen die folgenden Phasen umfasst:
- Analysis and requirements:
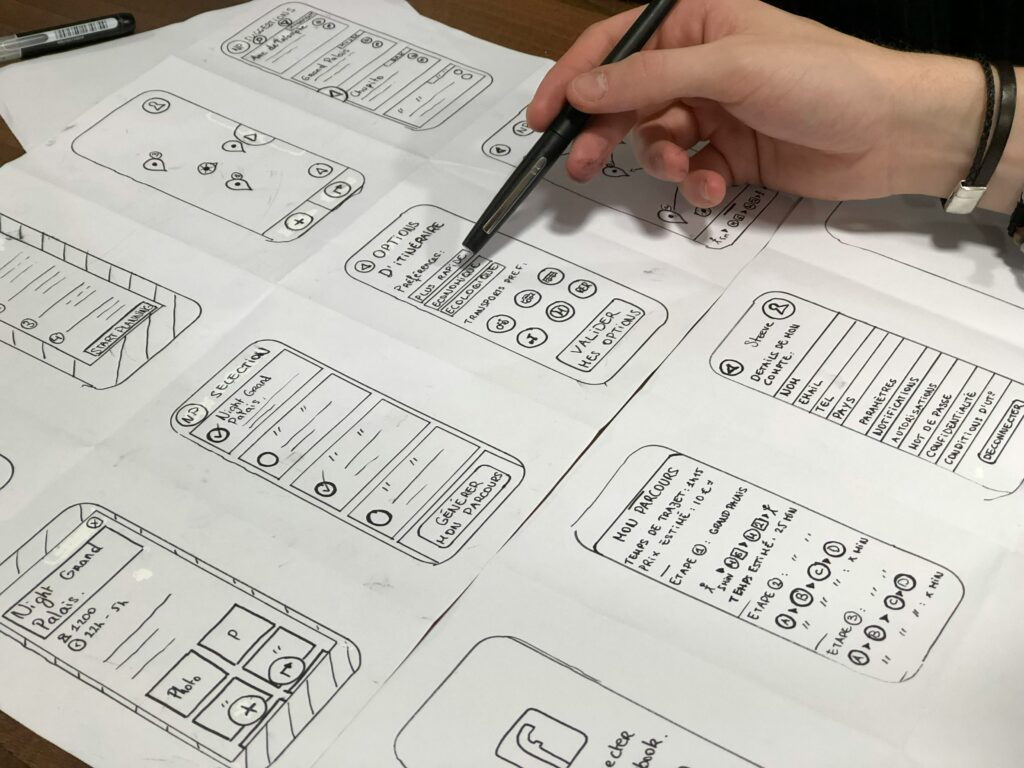
Who are typical and relevant user groups, what requirements do these users have, what tasks and what goals? The creation of personas (more on this later) for user groups helps to take user needs into account in the concept and design phase. - Concept and design:
The findings of the analysis phase are first creatively processed in concept documents with an increasing level of detail and preferably implemented in initial designs after coordination rounds. This process is also iterative and takes place in mutual coordination with the concept. - Implementation and evaluation:
The implementation of the developed design can take place in mock-ups but also on the live system and should then be tested extensively with the user groups involved. Statistical usage data, for example from live systems, can also be used to draw conclusions about the success of an e-commerce design. The results from the previous evaluation phases are being used for further development of concept and design
The more intensively potential users can be involved in the design process – especially in the analysis, requirements gathering and evaluation phase – the more user-centered the approach is and the greater the likelihood that the finished product will lead users to their goal as quickly and easily as possible.
Learn
more
We are more than just experts – our dedicated team of designers, developers and marketing specialists work hand in hand to take your digital presence to the next level.
Ready for the next step?
Contact us and find out more about our services.
Personas – Identifying the needs of your target group
Potential users of the product are often identified by using so-called “personas”, prototypical personalized user groups that are given a name and a compact biography as well as exemplary goals and needs in relation to the product/service.
The term was introduced in the mid-1990s by Alan Cooper and has since found broad application in Interaction Design. Regarding his “invention” of personas, Cooper has written an amusing and insightful blog post.
Exemplary E-Commerce Design-Patterns
The main challenge when redesigning existing e-commerce solutions lies in questioning and optimizing things that are not considered design-relevant at first glance.
However, in order to successfully redesign a business-critical process such as the checkout of an e-commerce site in a user-centered way, it is essential to question the underlying processes and rethink them if necessary.
Here are a few examples of e-commerce design patterns from our latest web store project that are intended to make it much easier for users to complete their purchase.
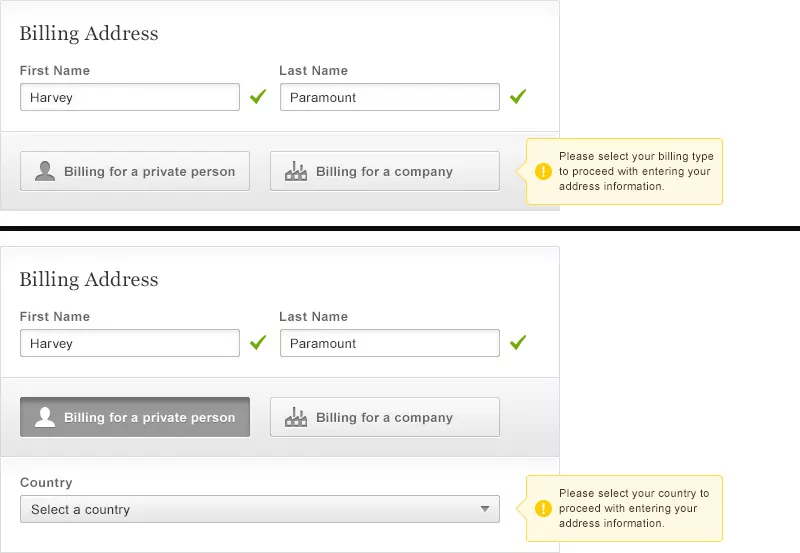
Progressive data entry & context-sensitive help
We do not want to overburden users. Too many parallel tasks or the sheer abundance of form fields are a deterrent and distract users from completing the purchase.
That’s why we rely on the serial and progressive display of input fields for first-time buyers in the e-commerce design shown! We also reduced the number of fields to be queried to the minimum necessary for purchasing.
Well-designed systems are also largely self-explanatory and offer hints and completion aids in context. We therefore consider the omnipresent placement of help notes to be superfluous or even counterproductive and work with context-related information.

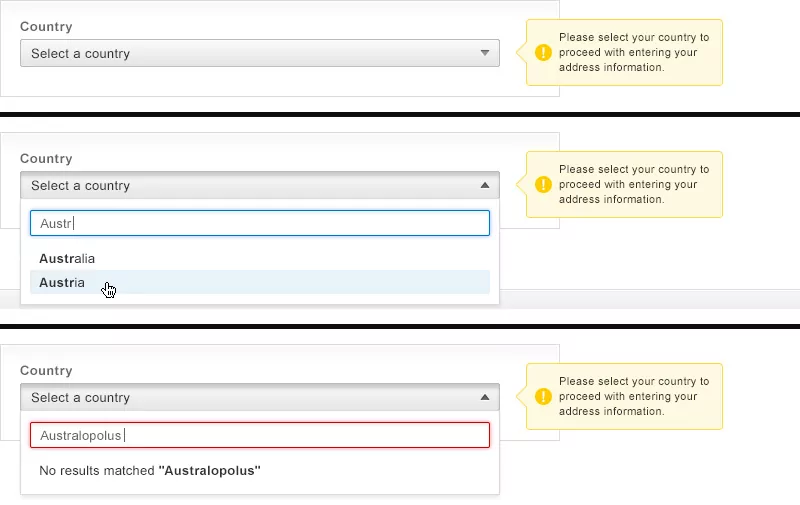
Intelligent selection box
Sparing users frustration also means relieving them of unnecessary work. Our intelligent drop-down selection box for country selection combines the principle of a select box with auto-suggest logic to relieve the user of typing and scrolling work and not slow him down.

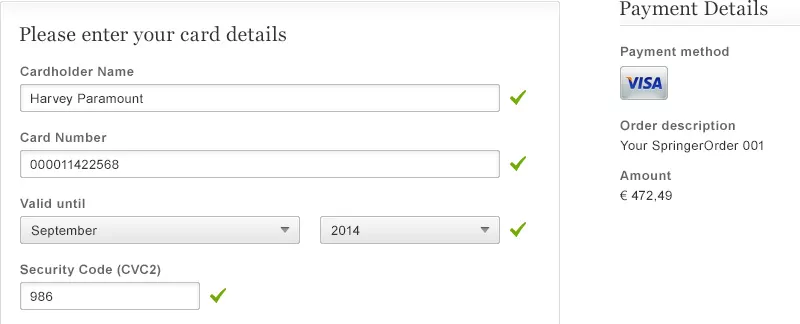
Live-Validation
Every unnecessary page call within a work step should be avoided. We believe in live-validation, which gives the users immediately feedback about the correctness of their inputs.

“Build, Measure & Learn”
The development of an E-Commerce Site is not done until the design is online for the first time. Valuable insights and knowledge for further optimization of the e-commerce design can only be gained from the experience and data collected on the live system in the “wild”].
The “Build, Measure, Learn” cycle is a term used by Eric Ries in his book “The Lean Startup”, although the continuous evaluation and improvement of interactive products was of course not invented by him. In essence, it is about the shortest possible design and implementation loops (and therefore short time-to-market) and the constant evaluation and optimization of the product based on this.
In the case of the checkout process of an e-commerce site, the continuous evaluation of user behavior and corresponding reaction in concept, design and technical implementation means nothing less than the continuous improvement of usability and user centricity.
You want to find the perfect E-Commerce-Lösungen for your project? We believe in user-centered e-commerce design and agile, iterative development.
Stay
tuned
More articles