Component
Development
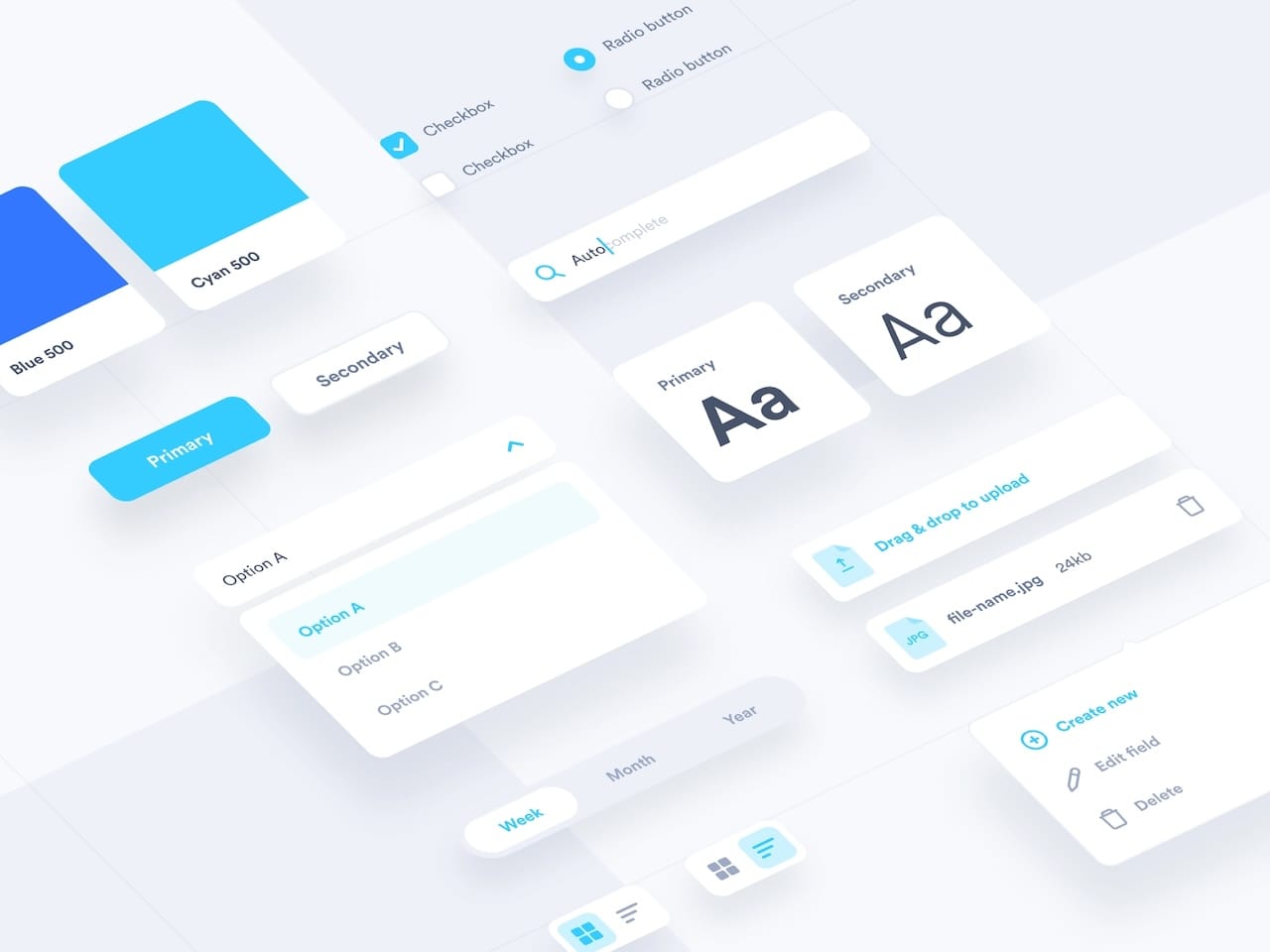
As a design technology agency, we develop reusable UI components, web components and user interfaces in a consistent design system. We deliver technical and graphical excellence for direct further processing in your software projects.

UI Components, Web Components, User Interfaces
Our Tools
Development of customized design systems and highly functional UI components that optimally represent your brand and ensure a consistent user experience across all platforms.
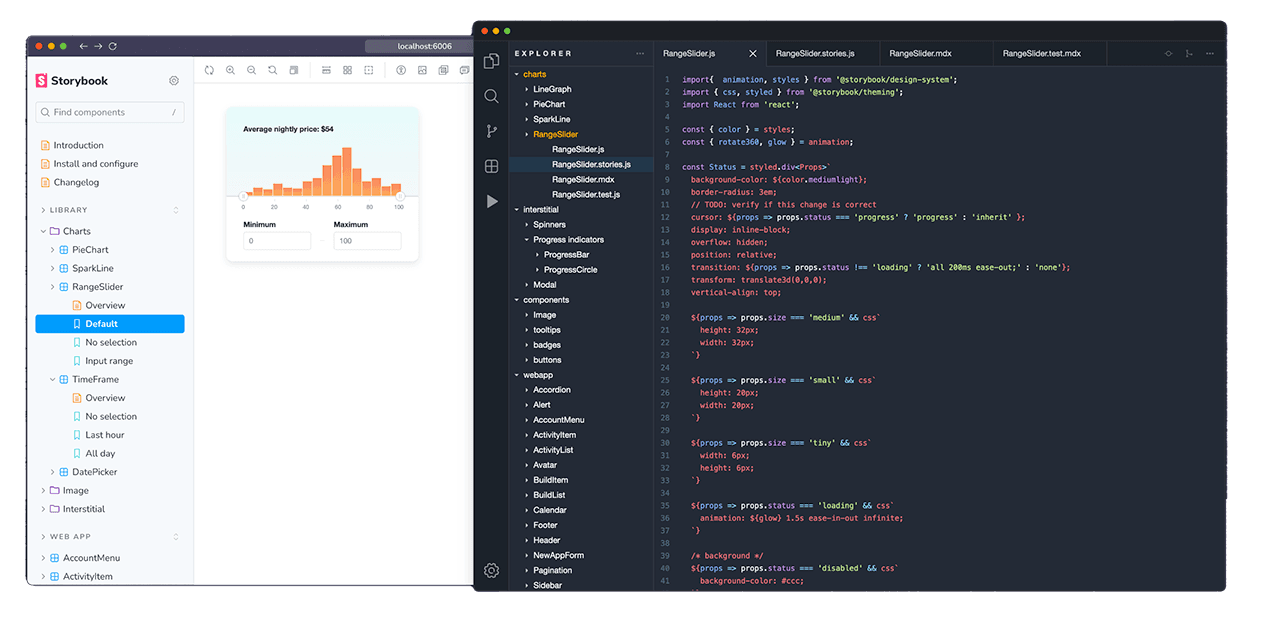
UI Components with Storybook
We use Storybook, a powerful platform for developing web and UI components for Angular, React and Vue. We develop, test and document components independently of the actual development to ensure the highest possible quality and reusability in UI design.
Web Components with Lit
By using Lit, a modern library for developing web components, we create flexible and reusable UI elements that can be seamlessly integrated into your web applications.
Efficient and stylistically confident CSS
CSS development is a central part of component development. In our workflow we use Tailwind CSS, SASS and strictly adhere to the BEM method in the naming convention. By combining these tools and methodologies, we can develop efficient, scalable and easily maintainable UI components for your projects, speeding up the entire development process and improving the quality of the final product.
User Interfaces with JavaFX
With JavaFX, we develop cross-platform user interfaces that offer excellent performance and user experience. Our expertise in UX/UI enables us to combine sophisticated design with state-of-the-art technology.
Meet the beast!
Great design and technical excellence can go hand in hand! Contact us and discover how we can take your projects to the next level with high-quality UI component development.
Advantages of Component Driven Development
Why develop UI components in isolation?
Benefits
- Structured development: Isolated components promote structured and standardized development, which leads to greater clarity and transparency.
- Modules and dependency injection: Isolated components can be organized in clearly defined modules and managed by dependency injection.
- Clear separation: The separation of components facilitates maintenance and debugging.
- Easy refactoring: Isolated components enable easier refactoring and upgrading of parts of the application.
- Unit tests and integration tests: Components can be developed and tested in isolation, resulting in more robust and reliable tests.
- Reusable templates: Components can be created as reusable templates and used in different projects.
- Scoped styles: Isolated components can be provided with specific styles without causing global CSS conflicts.
- Hot reloading: Hot reloading is easier to implement if components are isolated.

Our methods
Component Driven Development
Modularity and reusability
Components are developed as independent, reusable building blocks. This promotes consistency and saves development time, as components created once can be used multiple times.
Better testability
Isolated components are easier to test, which increases the quality and reliability of the code. Unit tests and visual tests can be applied specifically to individual components.
Efficient development
Thanks to the clear separation of components, the development team can work on different parts of the application in parallel, which speeds up the development process and increases productivity.
Consistent user interface
CDD ensures that the design and behavior of the user interface remain consistent, as all components follow the same design guidelines and standards.
Improved collaboration
Designers and developers can work together more easily because components serve as a common language. Tools such as Storybook support this collaboration through lively documentation and interactive examples.
„First, solve the problem. Then, write the code“
John Johnson
Design meets Technology
Our services
Design and prototyping
We transform your ideas into interactive prototypes that form the basis for the development of your UI components.
Development and integration
Our experts develop customized UI components that can be seamlessly integrated into your existing systems.
Testing and quality assurance
Through extensive testing and continuous quality assurance, we ensure that every component functions perfectly and meets the highest standards.
Maintenance and support
We offer ongoing support and maintenance to ensure that your components are always up to date and running smoothly.
Cases
Browse through our projects
Ready to revolutionize your user interface? Discover the benefits of Component Driven Development and let’s develop consistent and reusable UI components for your applications together!
Let´s
talk

Maren Fick
M +43 1 585 66 10115
maren.fick@dmcgroup.eu











