Component
Development
Als Design & Technology Agentur entwickeln wir wiederverwendbare UI-Komponenten, Web Components und Benutzeroberflächen in einem konsistenten Designsystem. Wir liefern technische und grafische Exzellenz für die direkte Weiterverarbeitung in Ihren Softwareprojekten.

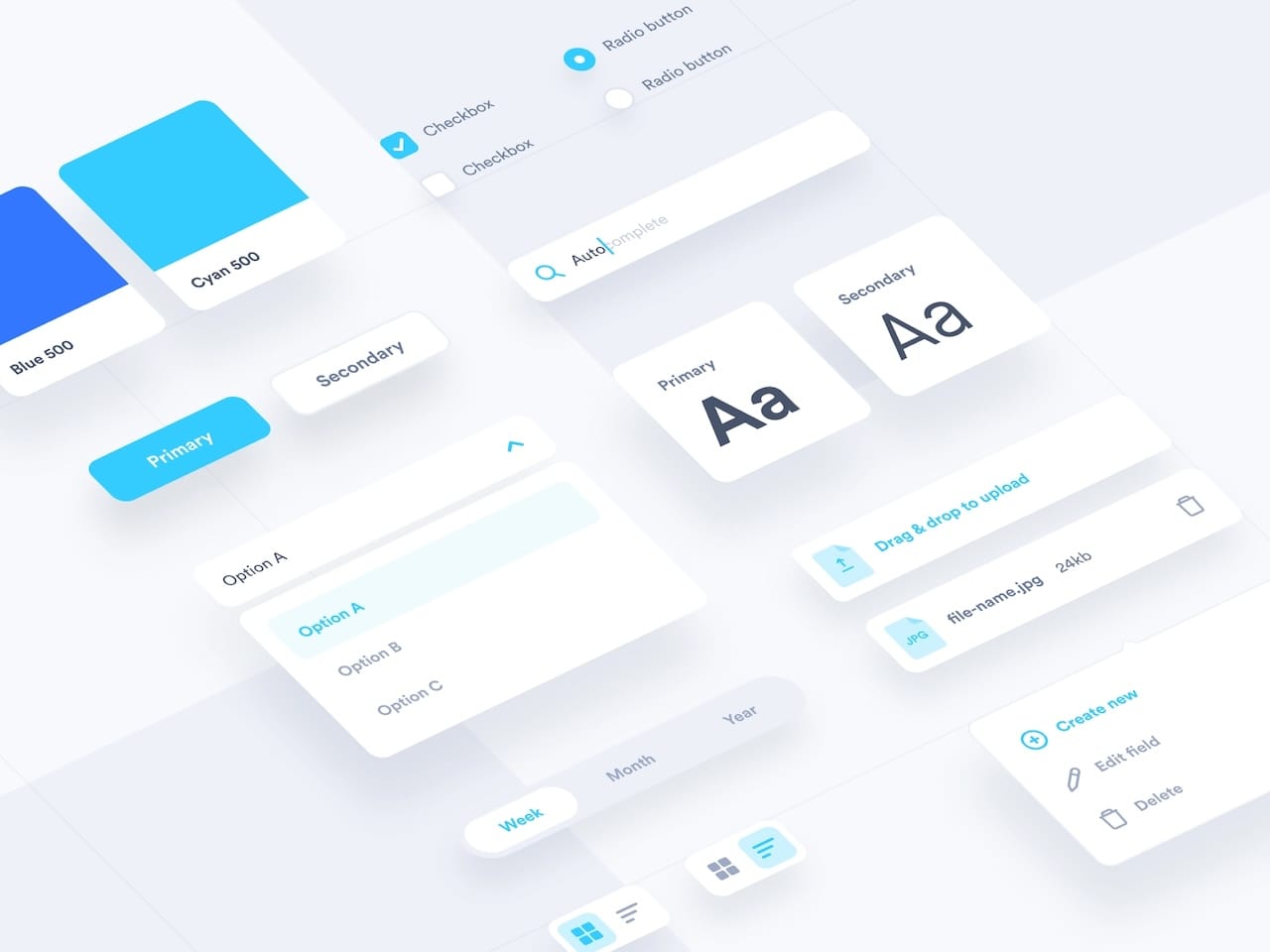
UI Components, Web Components, Benutzeroberflächen
Unsere Tools
Entwicklung von maßgeschneiderten Designsystemen und hochfunktionalen UI Components, die Ihre Marke optimal repräsentieren und ein konsistentes Benutzererlebnis über alle Plattformen hinweg gewährleisten.
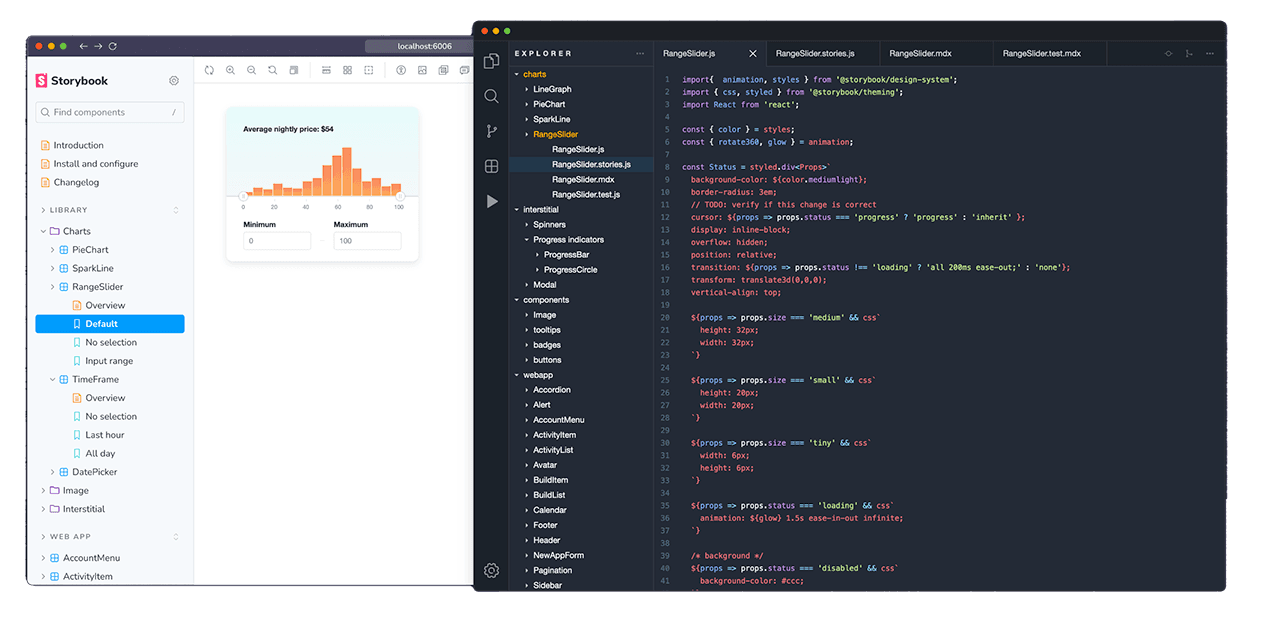
UI Components mit Storybook
Wir nutzen Storybook, eine leistungsstarke Plattform zur Entwicklung von Web- und UI-Komponenten für Angular, React und Vue. Wir entwickeln, testen und dokumentieren Komponenten unabhängig vom tatsächlichen Development, um eine höchstmögliche Qualität und Wiederverwendbarkeit im UI Design sicherzustellen.
Web Components mit Lit
Durch die Verwendung von Lit, einer modernen Bibliothek zur Entwicklung von Web Components, erstellen wir flexible und wiederverwendbare UI-Elemente, die nahtlos in Ihre Webanwendungen integriert werden können.
Effizientes und stilsicheres CSS
CSS-Entwicklung ist ein zentraler Bestandteil von Component Development. In unseren Workflow nutzen wir Tailwind CSS, SASS und halten uns in der Namenskonvention strikt an die BEM Methode. Durch die Kombination dieser Werkzeuge und Methodologien können wir effiziente, skalierbare und leicht wartbare UI Components für ihre Projekte entwickeln, wodurch der gesamte Entwicklungsprozess beschleunigt und die Qualität des Endprodukts verbessert wird.
Benutzeroberflächen mit JavaFX
Mit JavaFX entwickeln wir plattformübergreifende Benutzeroberflächen, die eine ausgezeichnete Performance und Benutzererfahrung bieten. Unsere Expertise im UX/UI ermöglicht es, anspruchsvolles Design mit modernster Technologie zu verbinden.
Meet the beast!
Großartiges Design und technische Exellenz können Hand in Hand gehen! Kontaktieren Sie uns und entdecken Sie, wie wir Ihre Projekte mit hochwertiger UI-Komponentenentwicklung auf das nächste Level heben können.
Vorteile Component Driven Development
Warum UI Components isoliert entwickeln?
Vorteile
- Strukturierte Entwicklung: Isolierte Komponenten fördern eine strukturierte und typisierte Entwicklung, was zu mehr Klarheit und Übersichtlichkeit führt.
- Module und Dependency Injection: Isolierte Komponenten können in klar definierten Modulen organisiert und durch Dependency Injection verwaltet werden.
- Klare Trennung: Die Trennung von Komponenten erleichtert die Wartung und das Debuggen.
- Leichtes Refactoring: Isolierte Komponenten ermöglichen einfacheres Refactoring und Upgraden von Teilen der Anwendung.
- Unit-Tests und Integrationstests: Komponenten können isoliert entwickelt und getestet werden, was zu robusteren und zuverlässigeren Tests führt.
- Wiederverwendbare Vorlagen: Komponenten können als wiederverwendbare Vorlagen erstellt und in verschiedenen Projekten eingesetzt werden.
- Scoped Styles: Isolierte Komponenten können mit spezifischen Styles versehen werden, ohne globale CSS-Konflikte zu verursachen.
- Hot Reloading: Hot Reloading ist einfacher zu implementieren, wenn Komponenten isoliert sind.

Unsere Methode
Component Driven Development
Modularität und Wiederverwendbarkeit
Komponenten werden als eigenständige, wiederverwendbare Bausteine entwickelt. Dies fördert die Konsistenz und spart Entwicklungszeit, da einmal erstellte Komponenten mehrfach eingesetzt werden können.
Bessere Testbarkeit
Isolierte Komponenten sind einfacher zu testen, wodurch die Qualität und Zuverlässigkeit des Codes erhöht wird. Unit-Tests und visuelle Tests können gezielt auf einzelne Komponenten angewendet werden.
Effiziente Entwicklung
Durch die klare Trennung von Komponenten kann das Entwicklungsteam parallel an verschiedenen Teilen der Anwendung arbeiten, was den Entwicklungsprozess beschleunigt und die Produktivität steigert.
Konsistente Benutzeroberfläche
CDD stellt sicher, dass das Design und das Verhalten der Benutzeroberfläche konsistent bleiben, da alle Komponenten denselben Designrichtlinien und Standards folgen.
Verbesserte Zusammenarbeit
Designer und Entwickler können leichter zusammenarbeiten, da Komponenten als gemeinsame Sprache dienen. Tools wie Storybook unterstützen diese Zusammenarbeit durch lebendige Dokumentation und interaktive Beispiele.
„First, solve the problem. Then, write the code“
John Johnson
Design meets Technology
Unsere Leistungen
Design und Prototyping
Wir verwandeln Ihre Ideen in interaktive Prototypen, die die Grundlage für die Entwicklung Ihrer UI-Komponenten bilden.
Entwicklung und Integration
Unsere Experten:innen entwickeln maßgeschneiderte UI-Komponenten, die nahtlos in Ihre bestehenden Systeme integriert werden können.
Testing und Qualitätssicherung
Durch umfangreiche Tests und kontinuierliche Qualitätssicherung stellen wir sicher, dass jede Komponente einwandfrei funktioniert und höchsten Standards entspricht.
Wartung und Support
Wir bieten fortlaufenden Support und Wartung, um sicherzustellen, dass Ihre Komponenten immer auf dem neuesten Stand sind und reibungslos funktionieren.
Cases
Stöbern Sie durch unsere Projekte
Bereit, Ihre Benutzeroberfläche zu revolutionieren? Entdecken Sie die Vorteile von Component Driven Development und lassen Sie uns gemeinsam konsistente und wiederverwendbare UI-Komponenten für Ihre Anwendungen entwickeln!
Let´s
talk

Maren Fick
M +43 1 585 66 10115
maren.fick@dmcgroup.eu











